Βιβλίο: 2 Διαδικτυακή Παρουσία
2.2 Παράγοντες μιας Ιστοσελίδας
2.2.2 Κατανόηση των όρων σχεδιασμού της ιστοσελίδας
- Διεπαφή χρήστη (User Interface -> UI) – Τα στοιχεία που προβάλλονται στην ιστοσελίδα και με τους οποίους αλληλεπιδρά ο χρήστης. πχ υπερσύνδεσμοι, φόρμες, κουμπιά πληρωμών.
- Εμπειρία χρήστη (User Experience -> UX) – Η συνολική εμπειρία ενός επισκέπτη στον ιστότοπό σας. Η εμπειρία του χρήστη στον ιστότοπό σας είναι εξίσου σημαντική με την εμπειρία ενός πελάτη σε ένα κατάστημα επειδή αποτελεί μεγάλο
μέρος του συνολικού "ταξιδιού" των πελατών προς τον τελικό προορισμό της αγοράς. Ας δούμε δύο χαρακτηριστικά παραδείγματα:
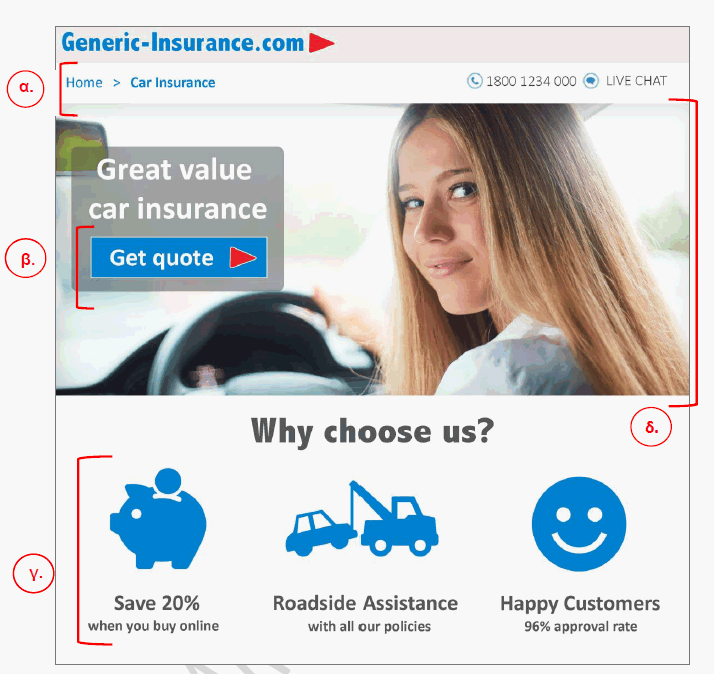
Παράδειγμα καλά σχεδιασμένης διεπαφής χρήστη (UI) που προσφέρει μια θετική εμπειρία χρήστη (UX)

α. Η ενότητα στο επάνω μέρος της σελίδας (γνωστή ως "δυναμική διαδρομή" (breadcrumb)) υποδεικνύει στον χρήστη σε ποιο τμήμα του ιστοτόπου βρίσκεται. Προσφέρει επίσης έναν εύκολο τρόπο για να φτάσετε στην αρχική σελίδα.
β. Το μάτι πέφτει πάνω στην "πρόσκληση
για δράση" - το μπλε κουμπί και το κόκκινο βέλος. Χρησιμοποιεί ελάχιστες δυνατές λέξεις και αποτελεί ένα ξεκάθαρο επόμενο βήμα για τον χρήστη.
γ. Τα μπλε εικονίδια και τα κείμενα κάτω από αυτά προσφέρουν σαφείς, εύληπτες, αξιόπιστες προτάσεις για
την ασφαλιστική κάλυψη.
δ. Η φωτογραφία παρουσιάζει μια γυναίκα σε μια θετική κατάσταση (χαμογελά πίσω από το τιμόνι ενός αυτοκινήτου) και έχει οπτική επαφή με τον θεατή).
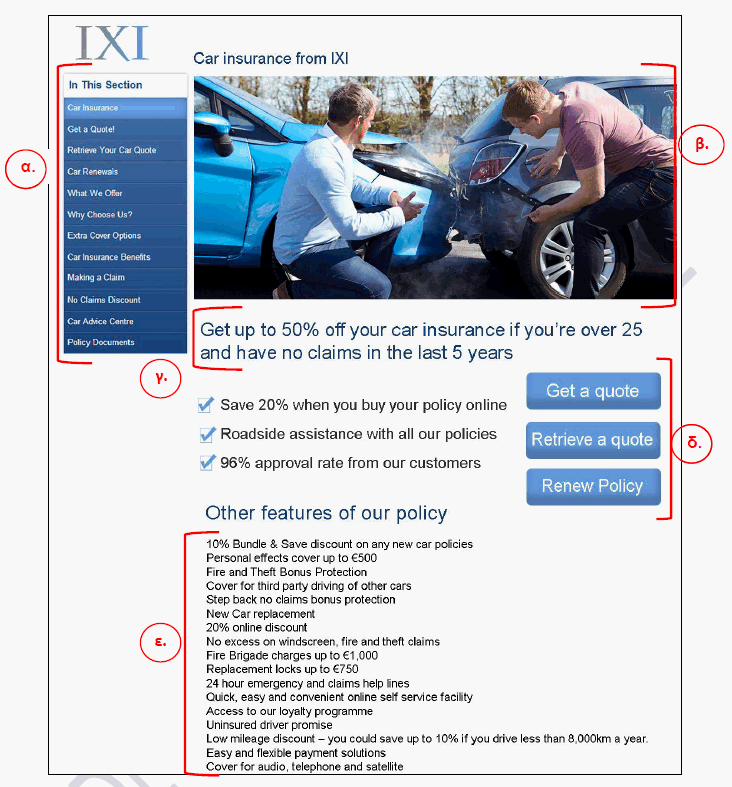
Παράδειγμα μιας κακοσχεδιασμένης διεπαφής χρήστη (UI) που προσφέρει μια συγκεχυμένη εμπειρία χρήστη (UX)

α. Η αριστερή γραμμή μενού προσφέρει ένα συγκεχυμένο αριθμό επιλογών στον χρήστη.
β. Η φωτογραφία δείχνει ένα αυτοκινητιστικό ατύχημα, το οποίο θα μπορούσε να προκαλέσει δυσάρεστους συνειρμούς.
γ. Η πρόταση που αφορά την αξία είναι υπερβολικά μεγάλη και
έχει πάρα πολλές ρήτρες.
δ. Υπάρχουν τρεις προσκλήσεις για δράση, δύο παραπάνω από το ιδανικό. Κάθε κουμπί έχει το ίδιο χρώμα, το οποίο συγκαλύπτει το πιο σημαντικό κουμπί "λάβετε προσφορά" (get a quote). Αυτό αναγκάζει τον χρήστη να διαβάσει και τα τρία και
μετά να αποφασίσει ποιο κουμπί ισχύει για το καθένα.
ε. Υπάρχουν πάρα πολλές τεχνικές λέξεις και ειδική ορολογία, την οποία οι χρήστες δεν καταλαβαίνουν κατ' ανάγκη.
- Αποκριτικός σχεδιασμός (responsive design) – Η δυνατότητα μιας ιστοσελίδας να προσαρμόζει την προβολή και τον τρόπο πλοήγησής της στην συσκευή από την οποία χρησιμοποιείται.
Το Διαδίκτυο της δεκαετίας του '90 δεν σχεδιάστηκε για smartphones και tablets. Για την πρώτη δεκαετία, η μεγαλύτερη πρόκληση για έναν web designer ήταν οι διαφορές μεγέθους και ανάλυσης μεταξύ οθονών υπολογιστών 13 και 15 ιντσών. Για χρόνια, η ανάλυση και το μέγεθος οθόνης απλά μεγάλωναν δίνοντας όλο και περισσότερο διαθέσιμο χώρο για γραφικά και εφέ στις σελίδες.Σήμερα, οι πιθανότητες ότι κάποιοι ή όλοι οι επισκέπτες σας χρησιμοποιούν ένα smartphone ή tablet για να έχουν πρόσβαση στον ιστότοπό σας αυξάνονται καθημερινά. Οι στατιστικές δείχνουν ότι από το 2014, περισσότεροι άνθρωποι χρησιμοποιούν κινητές συσκευές για πρόσβαση στο Διαδίκτυο από αυτούς που χρησιμοποιούν επιτραπέζιους υπολογιστές και ο αριθμός αυτός αυξάνεται σταθερά από τότε. H ίδια η Google έχει δηλώσει ότι τα site που δεν είναι mobile friendly θα χάνουν θέσεις στην κατάταξη των αποτελεσμάτων αναζήτησης (https://searchengineland.com/google-search-ranking-changes-to-auto-correct-your-mobile-seo-mistakes-162826). Έχει λοιπόν πολύ μεγάλη σημασία το να λειτουργεί το site σας εξίσου καλά και σε φορητές συσκευές.
- Προσβασιμότητα – Η δυνατότητα εύκολης πλοήγησης και ανάγνωσης μιας ιστοσελίδας από άτομα με ειδικές ανάγκες.
Για παράδειγμα, είναι σημαντικό να συμπληρώνουμε το εναλλακτικό κείμενο (alternative text) στον κώδικα HTML όπου υπάρχουν εικόνες και βίντεο σε μία ιστοσελίδα μας. Το εναλλακτικό κείμενο μπορεί να εμφανιστεί αν η εικόνα δεν φορτώνεται σωστά στο πρόγραμμα περιήγησης ή μπορεί να διαβαστεί από screen readers σε άτομα με οπτικές αναπηρίες ώστε να τους περιγράψει τι υπάρχει στην εικόνα. Να αφιερώνετε πάντα χρόνο για να γράφετε εναλλακτικές ετικέτες στις εικόνες σας. Εναλλακτικά, ή και συνδυαστικά ακόμα καλύτερα, μπορείτε να χρησιμοποιήσετε την νέα ετικέτα της HTML5, <figcaption>, η οποία τοποθετείται κάτω από κάθε εικόνα της σελίδας μας και δημιουργεί μία λεζάντα (caption) για την εικόνα που συνοδεύει. Οι εναλλακτικές ετικέτες και οι λεζάντες θα σας φανούν χρήσιμες και στον S.E.O. σχεδιασμό της σελίδας σας.
- Βελτιστοποίηση απόδοσης – Η διαδικασία βελτιστοποίησης ιστοσελίδων για γρηγορότερη λήψη.
Η βελτιστοποίηση ταχύτητας φόρτωσης ιστοσελίδας αποτελεί πλέον ένα πολύ σημαντικό παράγοντα επιτυχίας μιας ιστοσελίδας όσον αφορά την εμπειρία του χρήστη αλλά και τις πωλήσεις. Έρευνες έχουν αποδείξει ότι η Google δίνει τεράστια βαρύτητα στον τομέα της ταχύτητας μιας ιστοσελίδας και συνεπώς επηρεάζει σημαντικά το SEO (Search Engine Optimization) αλλά και το ποσοστό μετατροπών κυρίως σε e-shops. Επίσης είναι σημαντικό να αναφερθεί πως η βελτιστοποίηση ταχύτητας παίζει σημαντικό ρόλο για να λάβετε ψηλότερη βαθμολογία στο Google Adwords Quality Score.
- Συμβατότητα του προγράμματος περιήγησης – Η δυνατότητα εκτέλεσης μιας ιστοσελίδας από πολλαπλά προγράμματα περιήγησης χωρίς να παρουσιάζεται απώλεια περιεχομένου ή εμπειρίας περιήγησης.
Επειδή δεν είναι εφικτό να προβλέψουμε από ποιον φυλλομετρητή (browser) θα περιηγηθούν οι χρήστες στις σελίδες του ιστότοπού μας πρέπει να ελέγξουμε όλους τους δημοφιλείς φυλλομετρητές όπως: Chrome, Firefox, Edge, Internet Explorer, Safari, Opera καθώς και τις εκδόσεις τους για mobile συσκευές.
Κουιζάκι |
||