Βιβλίο 2B. Δημιουργία διαφημιστικού φυλλαδίου στο Illustrator (δείγμα)
- 2B.1. Δημιουργία νέου εγγράφου (New Document)
- 2B.2. Ορισμός Ρυθμίσεων Illustrator (Preferences)
- 2B.3. Προσθήκη Οδηγών Στοίχισης (Guides)
- 2B.4. Ορισμός σχήμα και διαδρομή (Shape & Path)
- 2B.5. Αλλαγή καμπύλης γωνίας σχήματος (Live Shapes & Corners)
- 2B.6. Πλοήγηση σε έγγραφο του Illustrator (Navigation)
- 2B.7. Προσθήκη κειμένου (Text)
- 2B.8. Σχεδίαση Γραφικών με σχήματα
2B.4. Ορισμός: Σχήμα και Διαδρομή (Shape & Path)
2B.4.2. Σχεδίαση σχήματος με το εργαλείο Shaper
Υπάρχουν περισσότεροι από ένας τρόποι για να σχεδιάσετε στο Illustrator. Εκτός από τα ισχυρά εργαλεία Shape, μπορείτε να χρησιμοποιήσετε το εργαλείο Shaper  για να σχεδιάσετε το σχήμα που θέλετε με το χέρι και το Illustrator θα δημιουργήσει ένα τέλειο σχήμα για εσάς.
για να σχεδιάσετε το σχήμα που θέλετε με το χέρι και το Illustrator θα δημιουργήσει ένα τέλειο σχήμα για εσάς.
 για να σχεδιάσετε το σχήμα που θέλετε με το χέρι και το Illustrator θα δημιουργήσει ένα τέλειο σχήμα για εσάς.
για να σχεδιάσετε το σχήμα που θέλετε με το χέρι και το Illustrator θα δημιουργήσει ένα τέλειο σχήμα για εσάς.- Επιλέξτε το εργαλείο Shaper.

Στη δεξιά πλευρά της κάρτας, χρησιμοποιήστε το ποντίκι για να σχεδιάσετε ένα ορθογώνιο. Δεν χρειάζεται να είναι τέλειο. Μια απλή προσέγγιση είναι το μόνο που χρειάζεστε για να επιτύχετε το επιθυμητό αποτέλεσμα (όχι ότι μπορείτε να σχεδιάσετε και πολύ καλύτερα με το ποντίκι). Όταν αφήσετε το ποντίκι, το ορθογώνιο θα δημιουργηθεί με το προεπιλεγμένο Fill (γέμισμα) και Stroke (περίγραμμα) (Εικόνα 2.11).
Εικόνα 2.11 - Σχεδίαση ορθογωνίου χρησιμοποιώντας το εργαλείο Shaper (αριστερά) και το αποτέλεσμα (δεξιά) - Χρησιμοποιώντας τα εικονίδια Fill και Stroke στο κάτω μέρος της παλέτας Tools, αλλάξτε τo γέμισμα σε ένα μπλε χρώμα και το περίγραμμα στην επιλογή None (Κενό)
 . To κενό αναφέρεται στην αφαίρεση του περιγράμματος ή του γεμίσματος από ένα αντικείμενο ώστε να γίνει διαφανές (transparent) και θα το βρείτε να απεικονίζεται ως ένα λευκό εικονίδιο με μία διαγώνια κόκκινη κάθετο
. To κενό αναφέρεται στην αφαίρεση του περιγράμματος ή του γεμίσματος από ένα αντικείμενο ώστε να γίνει διαφανές (transparent) και θα το βρείτε να απεικονίζεται ως ένα λευκό εικονίδιο με μία διαγώνια κόκκινη κάθετο  . Θα το συναντήσετε στις παλέτες Swatches, Control1 και Properties.
. Θα το συναντήσετε στις παλέτες Swatches, Control1 και Properties. - Χρησιμοποιώντας το εργαλείο επιλογής,
- Μετακινήστε το ορθογώνιο ώστε η πάνω αριστερή γωνία να ακουμπήσει στη διασταύρωση (intersect) των οδηγών (δεξιά από τη κάθετη ζώνη διαχωρισμού).
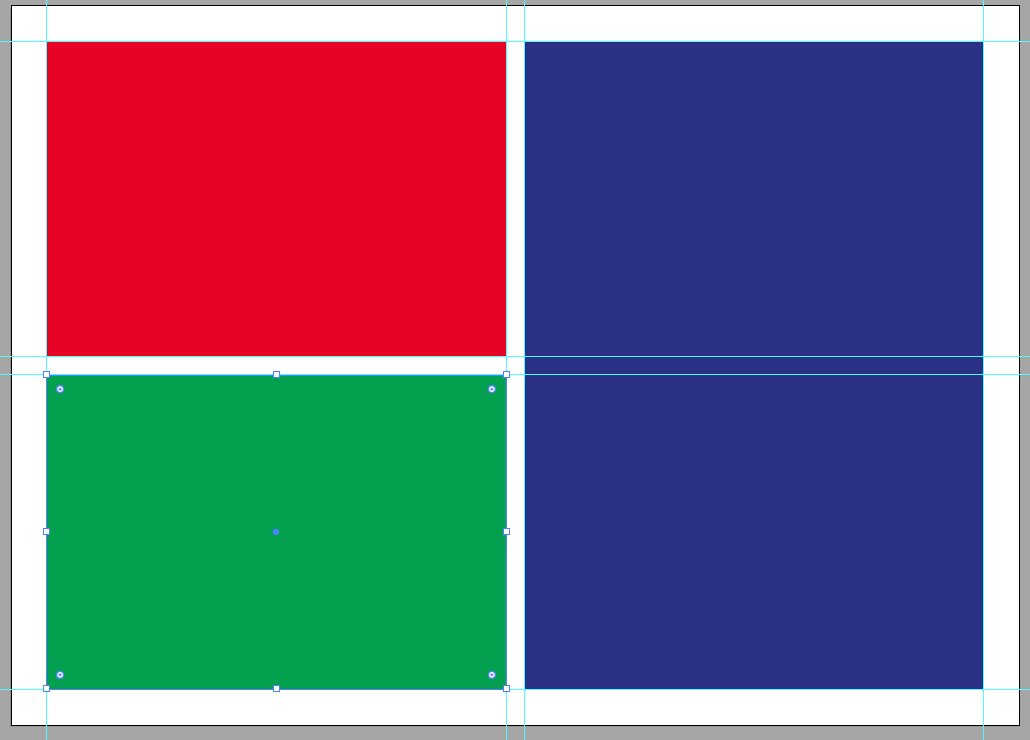
- Σύρετε την κάτω δεξιά γωνία ώστε να αλλάξτε το μέγεθος του ορθογωνίου για να γεμίσετε τα δύο τεταρτημόρια στη δεξιά πλευρά της κάρτας. Παρατηρήστε ότι όταν αλλάζετε το μέγεθος ενός αντικειμένου, το αντικείμενο εμφανίζεται προσωρινά ως περίγραμμα με οδηγούς, διευκολύνοντας σας ώστε να φέρετε το μέγεθος του σχήματος στο επιθυμητό τελικό μέγεθος. - Αποθηκεύστε την εργασία σας. Θα πρέπει να βλέπετε κάτι αντίστοιχο με το παρακάτω αποτέλεσμα:

Εικόνα 2.12 - To γραφικό μέχρι στιγμής
1. Το Control panel (παλέτα ελέγχου) είναι γνωστό και ως γραμμή επιλογών εργαλείου και είναι μία context sensitive παλέτα, δηλαδή μεταβάλλεται ανάλογα με το εργαλείο που έχετε επιλέξει ώστε να εμφανίζει τις επιλογές του εκάστοτε επιλεγμένου εργαλείου.