Βιβλίο 9a. Εργασία με κείμενο, λίστες και πίνακες
9.1. Προβολή του τελικού αρχείου
Για να πάρετε μια αίσθηση των αρχείων με τα οποία θα εργαστείτε στο πρώτο μέρος αυτού του μαθήματος, ας δούμε τις ολοκληρωμένες σελίδες σε ένα πρόγραμμα περιήγησης.
1. Εκκινήστε το Adobe Dreamweaver CC. Εάν το Dreamweaver εκτελείται ήδη, κλείστε όλα τα ανοιχτά αρχεία.
2. Καθορίστε μια νέα τοποθεσία για το φάκελο lesson09, όπως περιγράφεται στην ενότητα Ορισμός ενός ιστότοπου Dreamweaver στην αρχή του σεμιναρίου. Ονομάστε το νέο ιστότοπο lesson09.
3. Αν χρειαστεί, πιέστε το πλήκτρο F8 για να ανοίξετε το πάνελ Files. Επιλέξτε το lesson09 από την αναπτυσσόμενη λίστα του ιστότοπου.
Το Dreamweaver σάς επιτρέπει να ανοίγετε ταυτόχρονα ένα ή περισσότερα αρχεία.
4. Αναπτύξτε τα περιεχόμενα του φακέλου lesson09/finished.
Σημείωση: Για να επιλέξετε διαδοχικά αρχεία, κρατήστε πατημένο το πλήκτρο Shift πριν επιλέξετε. Για να επιλέξετε μη διαδοχικά αρχεία κρατήστε πατημένο το πλήκτρο Ctrl πριν επιλέξετε
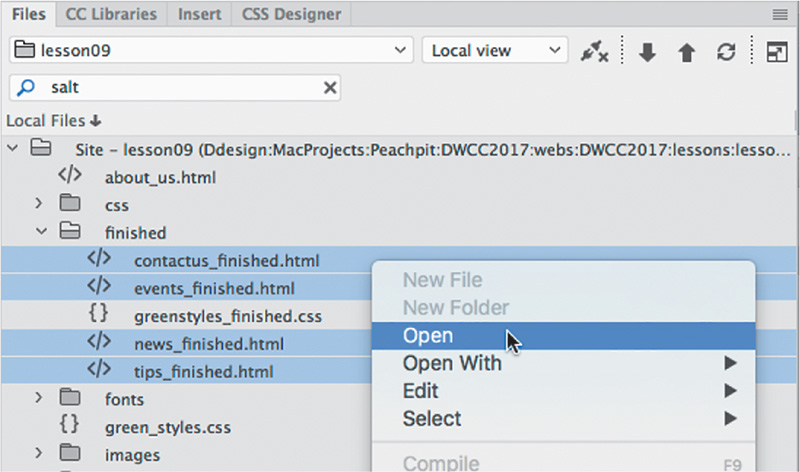
5. Επιλέξτε το αρχείο contactus_finished.html. Κρατήστε πατημένο το πλήκτρο Ctrl / Cmd και στη συνέχεια επιλέξτε τα αρχεία events_finished.html, news_finished.html και tips_finished.html. Αφήστε το πλήκτρο Ctrl.
6. Κάντε δεξί κλικ σε οποιοδήποτε από τα επιλεγμένα αρχεία. Επιλέξτε Open από την αναπτυσσόμενη λίστα.

Και τα τέσσερα αρχεία ανοίγουν. Το όνομα του κάθε αρχείου εμφανίζεται σε ξεχωριστή καρτέλα στο επάνω μέρος του παραθύρου εγγράφου.
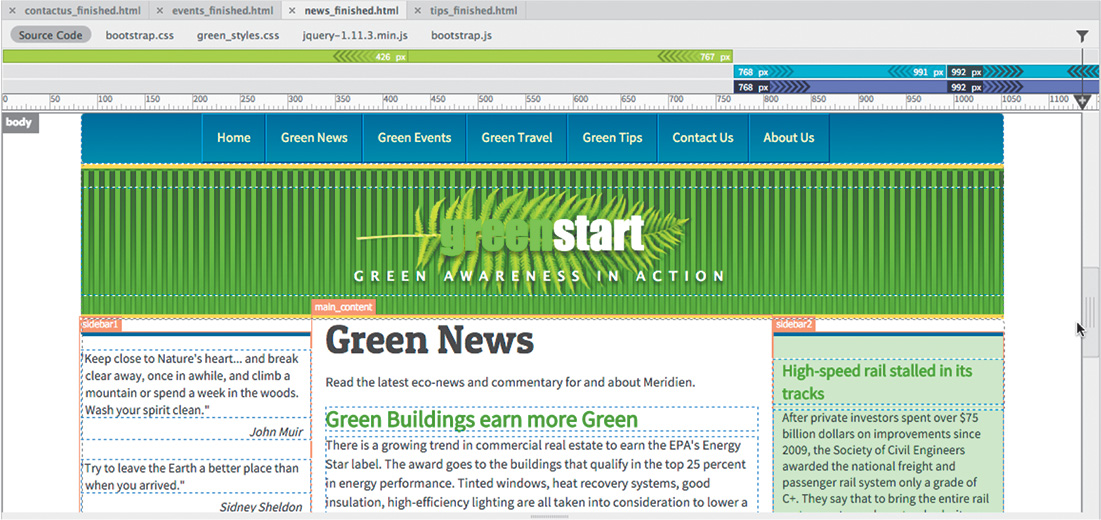
7. Κάντε κλικ στην καρτέλα news_finished.html για να κάνετε το αρχείο ενεργό, και εάν χρειάζεται, μεταβείτε στη λειτουργία Live View.
Σημείωση: Βεβαιωθείτε ότι χρησιμοποιείτε τη Live View για να κάνετε προεπισκόπηση καθεμιάς από τις σελίδες.

Παρατηρήστε τις επικεφαλίδες και τα στοιχεία κειμένου που χρησιμοποιούνται.
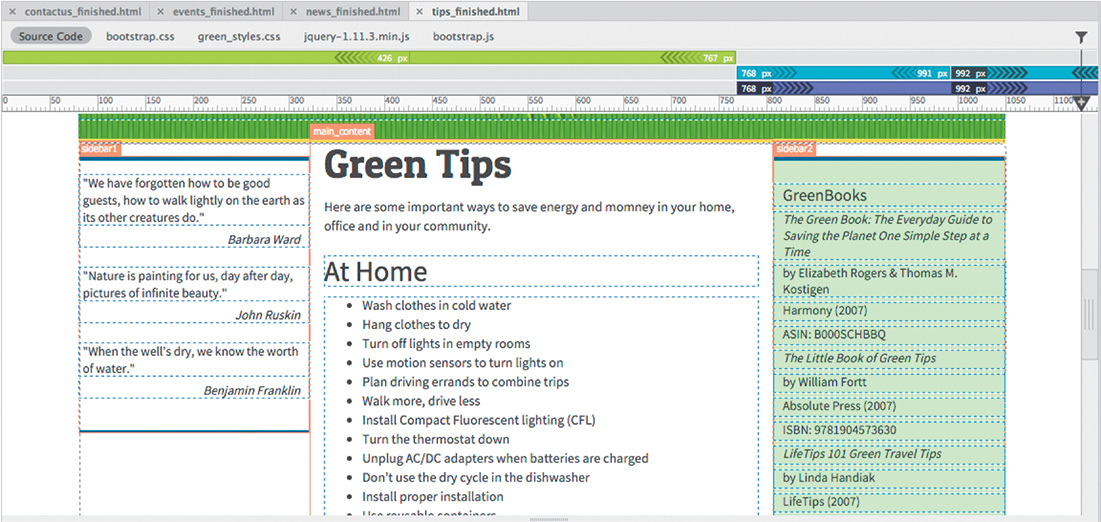
8. Κάντε κλικ στην καρτέλα tips_finished.html για να φέρετε το αρχείο "μπροστά", αν είναι απαραίτητο.

Παρατηρήστε τα χρησιμοποιούμενα στοιχεία λίστας με κουκκίδες.
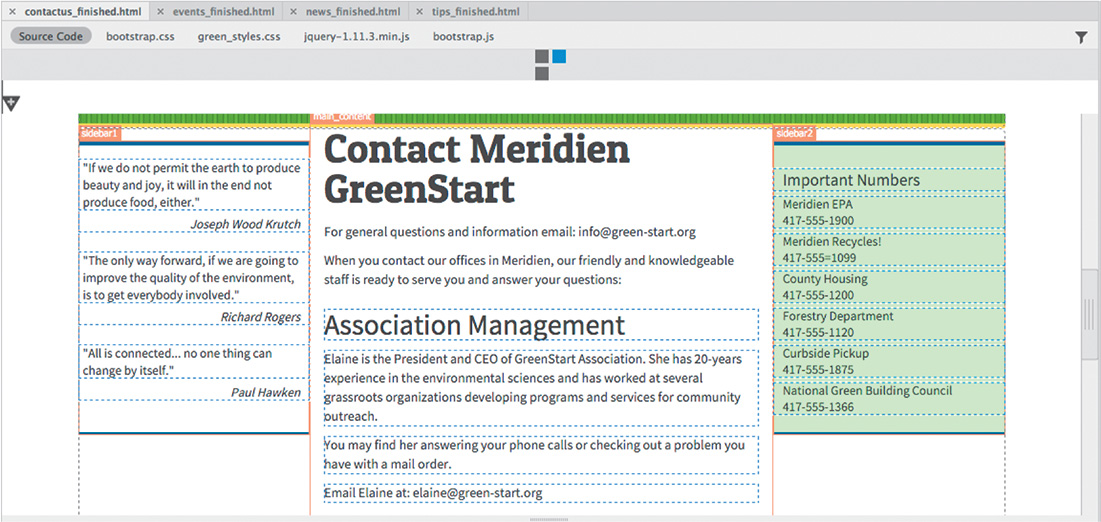
9. Κάντε κλικ στην καρτέλα contactus_finished.html για να φέρετε το αρχείο "μπροστά".

Παρατηρήστε πως έχουν εφαρμοστεί εσοχές (indents) στα στοιχεία κειμένου και τη γενικότερη μορφοποίησή τους.
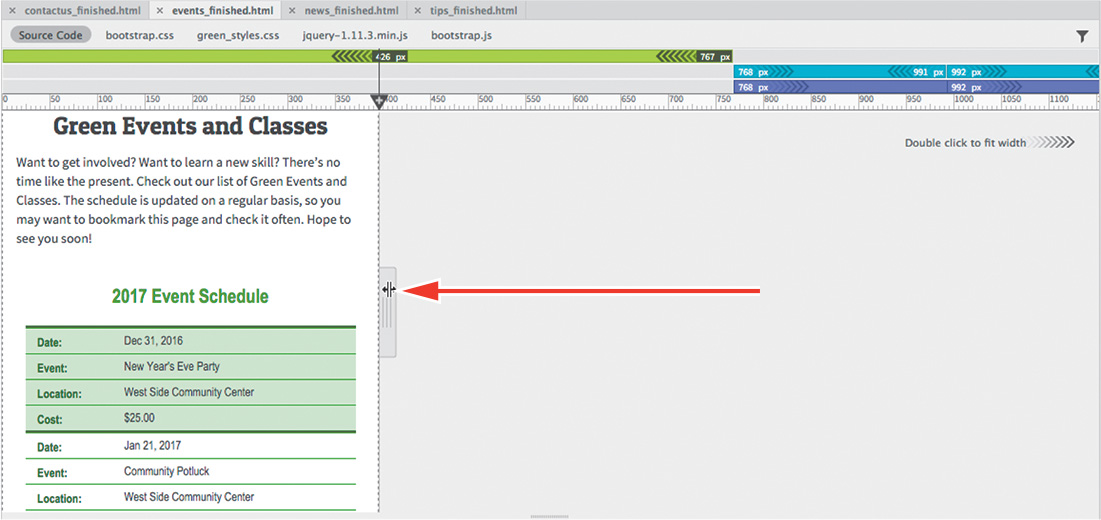
10. Κάντε κλικ στην καρτέλα events_finished.html για να φέρετε το αρχείο μπροστά.
Παρατηρήστε τους δύο πίνακες που σχεδιάστηκαν με HTML. Η τεχνική σχεδιασμού που χρησιμοποιήθηκε επιτρέπει στους πίνακες να προσαρμόζονται σε tablet και smartphones.
11. Σύρετε τη λαβή μεγέθους (scrubber) προς τα αριστερά.

Καθώς η οθόνη στενεύει, τα ερωτήματα μέσων (media queries) εφαρμόζουν στυλ που αναδιαμορφώνουν το περιεχόμενο και τη διάταξη. Σημειώστε πώς οι ίδιοι οι πίνακες αλλάζουν δραστικά την εμφάνιση και τη δομή τους ώστε να ταιριάζουν στις μικρότερες οθόνες.
12. Επιλέξτε μενού File > Close All.
Σε κάθε μία από τις σελίδες υπάρχουν διάφορα στοιχεία που χρησιμοποιούνται, συμπεριλαμβανομένων των επικεφαλίδων, των παραγράφων, των λιστών, των κουκίδων, του κειμένου με εσοχές και των πινάκων. Στις παρακάτω ασκήσεις, θα δημιουργήσετε αυτές τις σελίδες και θα μάθετε πώς να μορφοποιείτε κάθε ένα από αυτά τα στοιχεία.