Βιβλίο 9a. Εργασία με κείμενο, λίστες και πίνακες
9.2. Δημιουργία και μορφοποίηση κειμένου
9.2.1. Εισαγωγή κειμένου (Importing text)
Σε αυτήν την άσκηση, θα δημιουργήσετε μια νέα σελίδα από το πρότυπο ιστότοπου και, στη συνέχεια, θα εισαγάγετε το κείμενο επικεφαλίδας και παραγράφου από ένα έγγραφο κειμένου.
Υπόδειξη: Το πάνελ Assets μπορεί να ανοίξει ως ξεχωριστό, floating παράθυρο. Για να εξοικονομήσετε χώρο στην οθόνη, μη διστάσετε να αγκυρώσετε το πάνελ στην δεξιά πλευρά της οθόνης, όπως φαίνεται στο 1.6.4. Ομαδοποίηση, Στοίβαξη, Αγκύρωση Παλετών
Σημείωση: Η καρτέλα Templates του πλαισίου Assets μπορεί να εμφανίζεται μόνο στις προβολές Design και Code όταν υπάρχουν ανοιχτά έγγραφα. Θα εμφανίζεται επίσης όταν δεν υπάρχει κανένα ανοιχτό έγγραφο ώστε να μπορέσετε να επιλέξετε πρότυπο.
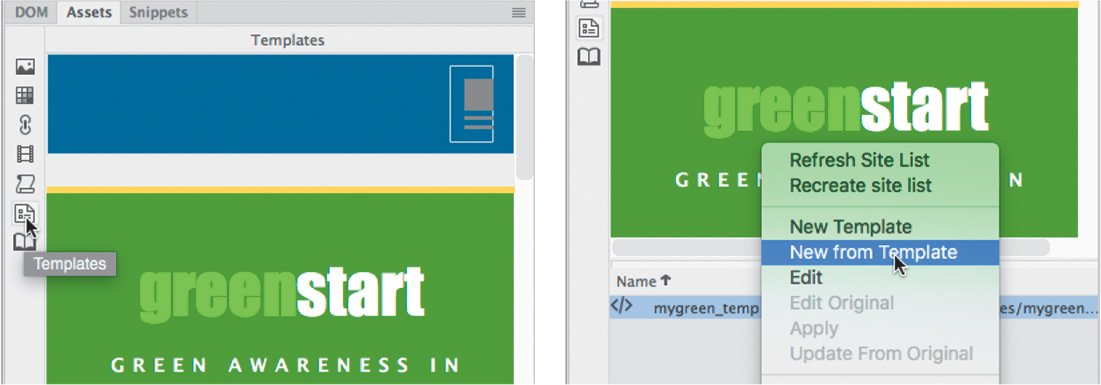
1. Επιλέξτε μενού Window > Assets για να εμφανίσετε το πλαίσιο Assets.
Επιλέξτε το εικονίδιο της κατηγορίας Templates  . Κάντε δεξί κλικ στο mygreen_temp και επιλέξτε New from Template από το αναπτυσσόμενο μενού.
. Κάντε δεξί κλικ στο mygreen_temp και επιλέξτε New from Template από το αναπτυσσόμενο μενού.

Δημιουργείται μια νέα σελίδα βάσει του προτύπου ιστότοπου.
2. Αποθηκεύστε το αρχείο ως news.html στον ριζικό φάκελο του ιστότοπου.
Είναι καλή ιδέα όταν δημιουργείτε για πρώτη φορά ένα αρχείο, να ενημερώνετε ή να αντικαθιστάτε αμέσως τα διάφορα στοιχεία κειμένου που περιέχουν μεταδεδομένα (metadata) στη νέα σελίδα. Αυτά τα αντικείμενα συχνά παραβλέπονται ή ξεχνιούνται καθώς όλοι εστιάζουμε γύρω από τη δημιουργία του κειμένου και των εικόνων για το κύριο περιεχόμενο. Αρχικά, θα ενημερώσετε τον τίτλο της σελίδας.
3. Εάν είναι απαραίτητο, επιλέξτε μενού Window > Properties για να εμφανιστεί το πλαίσιο Property Inspector.
Υπόδειξη: το πλαίσιο Property Inspector ενδέχεται να μην είναι ορατό στον προεπιλεγμένο χώρο εργασίας. Αφού το εμφανίσετε μέσω μενού Window > Properties τοποθετήστε το στο κάτω μέρος της οθόνης.
4. Στο πεδίο Document Title, επιλέξτε το κείμενο κράτησης θέσης Add Title Here. Πληκτρολογήστε Green News και πατήστε Enter / Return για να συμπληρώσετε τον τίτλο.
Κάθε σελίδα έχει επίσης ένα στοιχείο metadata description (μετα-περιγραφής), το οποίο παρέχει πολύτιμες πληροφορίες σχετικά με το περιεχόμενο της σελίδας σας στις μηχανές αναζήτησης. Θα πρέπει να την επεξεργαστείτε σε προβολή κώδικα.
5. Μεταβείτε στην προβολή Code.
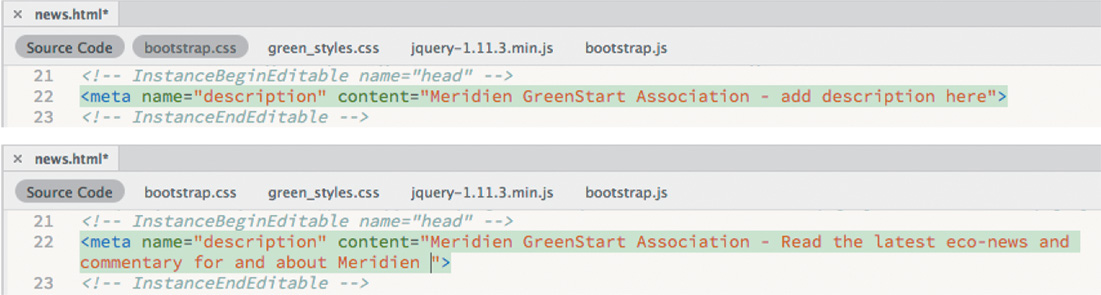
Η meta description πρέπει να εμφανίζεται περίπου στη γραμμή 22.
6. Μεταβείτε στην περιοχή επεξεργασίας στην ενότητα <head>, στη γραμμή 22.
7. Επιλέξτε το κείμενο add description here και πληκτρολογήστε: Read the latest eco-news and commentary for and about Meridien

Μόλις ενημερωθούν τα μεταδεδομένα (metadata), μπορείτε να αρχίσετε να επεξεργάζεστε το κύριο περιεχόμενο.
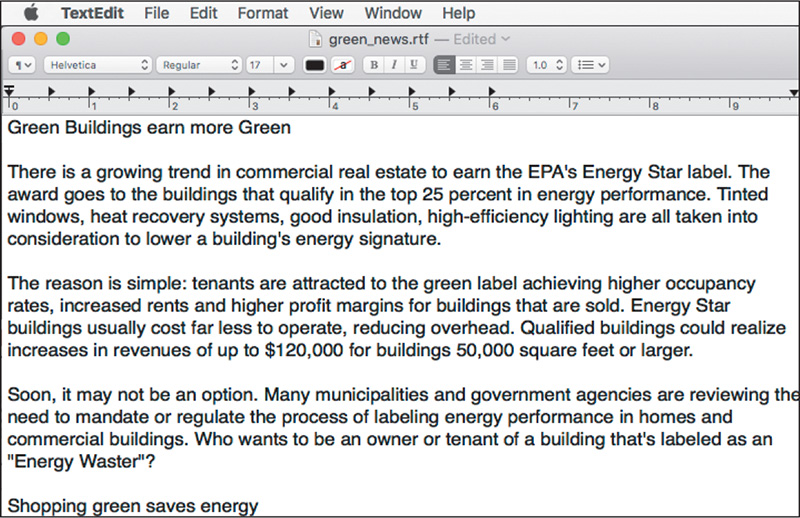
8. Στο πάνελ Files, κάντε διπλό κλικ στο green_news.rtf στο φάκελο lesson09 / resources.

Το Dreamweaver εκκινεί αυτόματα ένα πρόγραμμα συμβατό με τον επιλεγμένο τύπο αρχείου (wordpad, word, textedit κλπ). Το κείμενο είναι μη μορφοποιημένο και διαθέτει επιπλέον κενές γραμμές μεταξύ κάθε παραγράφου.

Αυτές οι επιπλέον γραμμές είναι σκόπιμες. Από προεπιλογή, το Dreamweaver αντικαθιστά τις αλλαγές μίας παραγράφου με την ετικέτα <br> που είναι το αντίστοιχο της αλλαγής γραμμής, όταν τις αντιγράφετε και τις επικολλάτε από άλλο πρόγραμμα. Η προσθήκη μιας επιπλέον αλλαγής παραγράφου αναγκάζει το Dreamweaver να χρησιμοποιήσει αντί αυτού τις ετικέτες των παραγράφων <p>.
Αυτό το αρχείο περιέχει τέσσερις ειδήσεις. Αφού μετακινήσετε τις ιστορίες στην ιστοσελίδα, θα δημιουργήσετε σημασιολογικές δομές (semantic structures), όπως κάνατε για τις παραπομπές (quotations) στην πλευρική στήλη. Όπως εξηγήθηκε προηγουμένως, ο σημασιολογικός σχεδιασμός ιστού προσπαθεί να παράσχει ένα πλαίσιο για το περιεχόμενο ιστού, ώστε να είναι ευκολότερο για τους χρήστες και τις εφαρμογές ιστού (Google search κλπ) να βρουν τις πληροφορίες και να τις επαναχρησιμοποιούν, όπως είναι απαραίτητο.
9. Στο πρόγραμμα επεξεργασίας κειμένου, εισάγετε τον κέρσορα οπουδήποτε στο κείμενο και πατήστε Ctrl + A / Cmd + A.
Όλο το κείμενο επιλέγεται.
Υπόδειξη:
Όταν χρησιμοποιείτε το πρόχειρο για να μεταφέρετε κείμενο στο Dreamweaver από άλλα προγράμματα, μπορείτε να χρησιμοποιήσετε την προβολή Live ή την προβολή Design, εάν θέλετε να διατηρήσετε τις παραγράφους όπως εμφανίζονται στο έγγραφο που χρησιμοποιούμε ως πηγή.
10. Πατήστε Ctrl + C / Cmd + C για να αντιγράψετε το κείμενο.
Κλείστε το green_news.rtf. Μην αποθηκεύσετε αλλαγές.
11. Επιστροφή στο Dreamweaver.
12. Μεταβείτε στη Live View, εάν είναι απαραίτητο.
Υπόδειξη: Θυμηθείτε ότι πρέπει να κάνετε διπλό κλικ σε ένα στοιχείο στη Live View για να μπείτε στη λειτουργία επεξεργασίας.
13. Επιλέξτε το κείμενο Add main heading here. Πληκτρολογήστε Green News για να το αντικαταστήσετε.

14. Επιλέξτε την επικεφαλίδα Add subheading here.
Το HUD εμφανίζεται εστιασμένο στο στοιχείο h2.
15. Πατήστε Delete.
Το σύμβολο κράτησης θέσης διαγράφεται.
16. Επιλέξτε το κείμενο Add content here. Πληκτρολογήστε Read the latest eco-news and commentary for and about Meridien.
Το σύμβολο κράτησης θέσης εμφανίζεται στο πορτοκαλί πλαίσιο επεξεργασίας.
17. Κάντε κλικ έξω από το πορτοκαλί πλαίσιο.
Έχετε ολοκληρώσει την αλλαγή.
18. Κάντε κλικ στο κείμενο που έχετε πρόσφατα επεξεργαστεί για να εμφανίσετε το HUD (μην μπείτε σε επεξεργασία του κειμένου = πορτοκαλί πλαίσιο).
Όταν επιλέγεται ένα στοιχείο στη Live View, το Dreamweaver θα επικολλήσει νέο περιεχόμενο απευθείας μετά την επιλογή.
Πατήστε Ctrl + V / Cmd + V για να επικολλήσετε το κείμενο από το πρόχειρο (σε περίπτωση που έχετε χρησιμοποιήσει στα ενδιάμεσα βήματα την αντιγραφή και επικόλληση, επαναλάβετε τα βήματα 9 και 10).

Υπόδειξη: Θυμηθείτε αυτή την τεχνική όταν θέλετε να επικολλήσετε πολλές παραγράφους σε Live View.
Το κείμενο από το green_news.rtf εμφανίζεται στη διάταξη διατηρώντας τα στοιχεία παραγράφου.
19. Αποθηκεύστε το αρχείο.
Παρόλο που ένας επισκέπτης θα μπορούσε να διακρίνει πού τελειώνει μια ιστορία και πού μια άλλη αρχίζει, δεν υπάρχει αυτή τη στιγμή καμία διαφοροποίηση μεταξύ τους μέσα στον υπάρχοντα κώδικα. Η προσθήκη σημασιολογικών δομών θα πρέπει να είναι ο στόχος σας όποτε είναι δυνατόν. Αυτό ενθαρρύνεται όχι μόνο για την υποστήριξη των προτύπων προσβασιμότητας (accessibility standards) αλλά και για τη βελτίωση της κατάταξης SEO σας ταυτόχρονα.