Βιβλίο 9a. Εργασία με κείμενο, λίστες και πίνακες
9.2. Δημιουργία και μορφοποίηση κειμένου
9.2.2. Δημιουργία δομών σημασιολογικού περιεχομένου
Σε αυτήν την άσκηση, θα εισαγάγετε στοιχεία HTML5 <section> για να καθορίσετε τις μεμονωμένες ειδήσεις.
1. Εάν είναι απαραίτητο, ανοίξτε το news.html στη Live View.
Η προσθήκη των στοιχείων των τμημάτων απαιτεί πρώτα να επιλέξετε τις διάφορες παραγράφους που συνθέτουν την ιστορία. Αυτή είναι μια εξαιρετική ευκαιρία για να μάθετε τη δυνατότητα multiselect (πολλαπλή επιλογή) της προβολής Live.
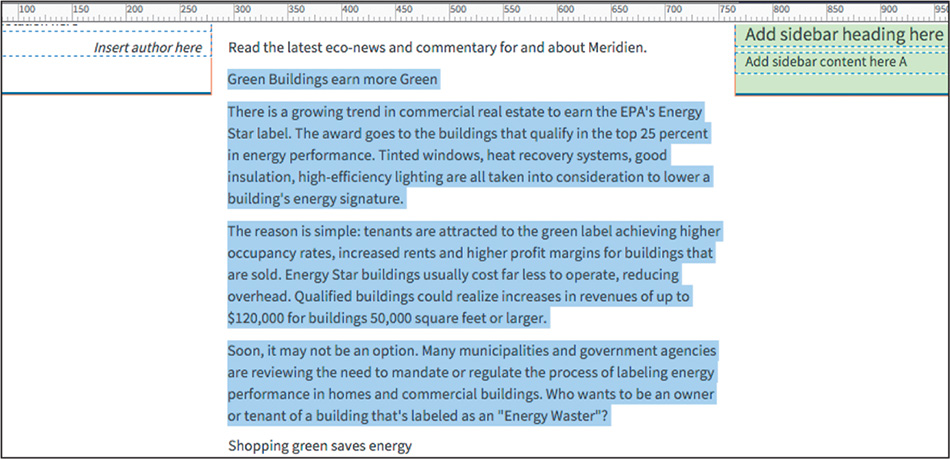
2. Τοποθετήστε το δρομέα πριν από το κείμενο Green Buildings earn more Green.
3. Σύρετε προς τα κάτω για να επιλέξετε τις επόμενες τέσσερις παραγράφους που τελειώνουν με το κείμενο "Energy Waster"?

Η πρώτη ιστορία ειδήσεων επιλέγεται και επισημαίνεται με μπλε χρώμα.
4. Πατήστε Ctrl + T / Cmd + T για να ανοίξετε τον επεξεργαστή ταχείας ετικέτας.
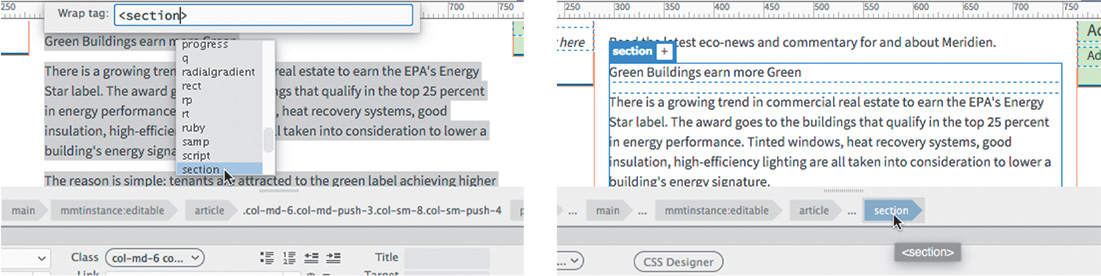
Ο Quick Tag Editor (γρήγορος επεξεργαστής ετικέτας) εμφανίζεται στη λειτουργία Wrap.
Τώρα μπορείτε να πληκτρολογήσετε οποιοδήποτε όνομα ετικέτας για να τυλίξετε (wrap) την επιλογή.
5. Πληκτρολογήστε την ετικέτα section και πατήστε δύο φορές Enter / Return για να δημιουργήσετε το νέο στοιχείο.

Το νέο στοιχείο εμφανίζεται στον tag selector που περιβάλλει την πρώτη ιστορία ειδήσεων. Μπορείτε επίσης να χρησιμοποιήσετε το πανελ DOM για να δημιουργήσετε σημασιολογικές δομές.
6. Επιλέξτε μενού Window > DOM για να εμφανιστεί το πάνελ DOM, αν είναι απαραίτητο.
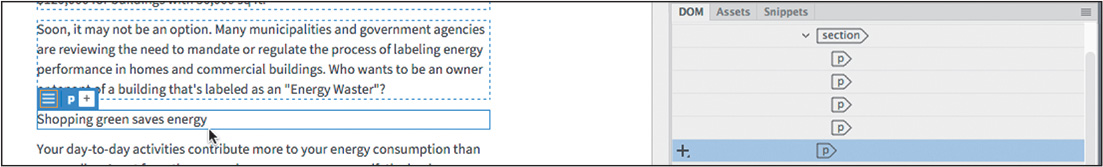
7. Στην Live View, κάντε κλικ στο κείμενο Shopping green saves energy.

Το στοιχείο HUD εμφανίζεται στη Live View και επικεντρώνεται στο στοιχείο p. Στο πλαίσιο DOM, το στοιχείο p επισημαίνεται επίσης.
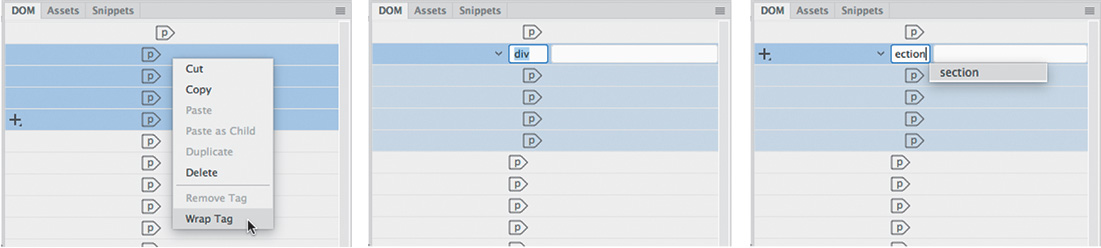
8. Κρατώντας το πλήκτρο Shift, επιλέξτε τα επόμενα τρία στοιχεία p στο πλαίσιο DOM.
Και οι τέσσερις παράγραφοι έχουν επιλεγεί.
9. Κάντε δεξί κλικ στην επιλογή και επιλέξτε Wrap Tag.
Εισαγάγετε section στο πεδίο στοιχείων. Πιέστε Enter / Return δύο φορές για να ολοκληρώσετε το νέο στοιχείο.

10. Τυλίξτε τις υπόλοιπες ιστορίες σε νέα στοιχεία <section>.
Όταν τελειώσετε, θα πρέπει να έχετε τέσσερα στοιχεία <section>, ένα για κάθε ιστορία ειδήσεων.
11. Αποθηκεύσετε το news.html.
Κάθε μία από τις ειδήσεις έχει επικεφαλίδα, αλλά αυτή τη στιγμή είναι διαμορφωμένη ως στοιχείο παραγράφου <p>. Στην επόμενη άσκηση, θα εφαρμόσετε τη σωστή ετικέτα σε αυτά.