Βιβλίο 9a. Εργασία με κείμενο, λίστες και πίνακες
9.2. Δημιουργία και μορφοποίηση κειμένου
9.2.3. Δημιουργία Επικεφαλίδων
Στην HTML, οι ετικέτες <h1>, <h2>, <h3>, <h4>, <h5> και <h6> δημιουργούν επικεφαλίδες. Οποιαδήποτε συσκευή περιήγησης, είτε πρόκειται για υπολογιστή, αναγνώστη Braille ή κινητό τηλέφωνο, ερμηνεύει το κείμενο μορφοποιημένο με οποιαδήποτε από αυτές τις ετικέτες ως τίτλο. Στο διαδίκτυο, οι επικεφαλίδες χρησιμοποιούνται για να εισάγουν ξεχωριστά τμήματα με χρήσιμους τίτλους, όπως ακριβώς και σε βιβλία, άρθρα περιοδικών ή επιστημονικές εργασίες.
Χρησιμοποιείτε ήδη ένα στοιχείο <h1> ανά σελίδα ως κύριο τίτλο της σελίδας. Οποιεσδήποτε άλλες επικεφαλίδες που χρησιμοποιούνται στη σελίδα πρέπει να είναι μικρότερης σειράς (χαμηλότερου επιπέδου) από το <h1>. Δεδομένου ότι κάθε ιστορία ειδήσεων έχει την ίδια σημασία, όλοι μπορούν να ξεκινήσουν με τίτλο δευτέρου επιπέδου ή <h2>. Προς το παρόν, όλα τα επικολλημένα κείμενα μορφοποιούνται ως στοιχεία <p>. Ας μορφοποιήσουμε τις επικεφαλίδες ιστοριών ως <h2> στοιχεία.
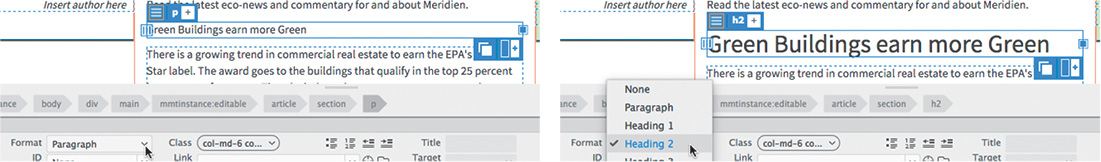
1. Στην Live View, επιλέξτε το κείμενο Green Buildings earn more Green. Επιλέξτε Heading 2 από το μενού Format στον επιθεωρητή ιδιοτήτων (property inspector) ή πατήστε Ctrl+2 / Cmd+2.
Υπόδειξη: Εάν το μενού Format δεν είναι ορατό, επιλέξτε τη λειτουργία HTML του επιθεωρητή ιδιοτήτων (property inspector).


Το κείμενο μορφοποιείται ως στοιχείο <h2>.
2. Επαναλάβετε το βήμα 1 με τα κείμενα: Shopping green saves energy, Recycling isn’t always Green, και Fireplace: Fun or Folly?
Όλα τα παραπάνω κείμενα έχουν μετατραπεί σε στοιχεία <h2>. Θα δημιουργήσετε έναν προσαρμοσμένο κανόνα για την επικεφαλίδα h2 για να τη μορφοποιήσετε με διαφορετικό στυλ από τις υπόλοιπες.
3. Εισαγάγετε το δρομέα σε οποιοδήποτε από τα στοιχεία του στοιχείου <h2>. Επιλέξτε μενού Window > CSS Designer για να ανοίξετε το CSS Designer, αν είναι απαραίτητο.
Σημείωση: Από προεπιλογή, κάθε ετικέτα τίτλου <h1>, <h2>, <h3> και ούτω καθεξής είναι μορφοποιημένη μικρότερη από την προηγούμενη ετικέτα. Αυτή η μορφοποίηση ενισχύει τη σημασιολογική σημασία κάθε ετικέτας. Αν και η κλιμάκωση στο μέγεθος είναι μια προφανής μέθοδος υπολογισμού της ιεραρχίας, δεν είναι υποχρεωτικό. Μπορείτε να πειραματιστείτε με άλλες τεχνικές σχεδίασης, όπως χρώμα, εσοχή, περιγράμματα και σκίαση φόντου, για να δημιουργήσετε τη δική σας ιεραρχική δομή.
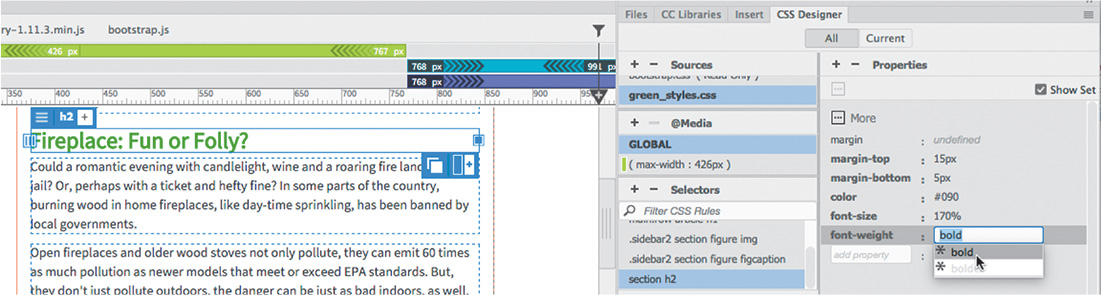
4. Στο CSS Designer επιλέξτε green_styles.css στο πλαίσιο Sources και GLOBAL στο πλαίσιο @Media.
Κάντε κλικ στο εικονίδιο Add Selector  στο πλαίσιο Selectors.
στο πλαίσιο Selectors.
Εμφανίζεται ένας νέος επιλογέας που στοχεύει το στοιχείο <h2>, αλλά περιέχει όλες τις κλάσεις Bootstrap που επηρεάζουν τα γονικά του στοιχεία. Δεν υπάρχει λόγος για έναν τόσο περίπλοκο επιλογέα, οπότε θα πρέπει να απλοποιείτε αυτά τα ονόματα όποτε εμφανίζονται.
5. Επεξεργαστείτε τον επιλογέα και δώστε του το όνομα:
| section h2 |
Αυτό το όνομα θα στοχεύει μόνο τα στοιχεία <h2> που χρησιμοποιούνται μέσα σε κάποια ετικέτα <section>.
6. Δημιουργήστε τις ακόλουθες προδιαγραφές:
|
margin-top: 15px margin-bottom: 5px color: #090 font-size: 170% font-weight: bold |

Σημείωση: Σημασιολογικά είναι λάθος να προσθέσουμε την ετικέτα section σε κάποια από τις πλευρικές στήλες (sidebar1 ή 2) όμως αν γίνει τότε θα επηρεαστεί και η ετικέτα <h2> που θα περιέχεται. Θα μπορούσαμε να κάνουμε τον επιλογέα πιο εντοπισμένο αν του δίναμε το όνομα article section h2.
7. Αποθηκεύστε όλα τα αρχεία.