Βιβλίο 9a. Εργασία με κείμενο, λίστες και πίνακες
9.2. Δημιουργία και μορφοποίηση κειμένου
9.2.4. Προσθήκη άλλων δομών HTML
Επειδή δεν είναι διαθέσιμα όλα τα δομικά στοιχεία από το μενού ή το πάνελ Insert, σε αυτήν την άσκηση θα μάθετε πώς μπορείτε να δημιουργήσετε μια προσαρμοσμένη δομή HTML για μια παραπομπή (quotation) και μια απόδοση (attribution) χρησιμοποιώντας τον Quick Tag Editor (γρήγορο επεξεργαστή ετικέτας).
Σημείωση:
- A quotation is the repetition of one expression as part of another one, particularly when the quoted expression is well-known or explicitly attributed by citation to its original source, and it is indicated by (punctuated with) quotation marks.
- Attribution in copyright law, is acknowledgement as credit to the copyright holder or author of a work.
1. Ανοίξτε το news.html στη Live View, εάν είναι απαραίτητο.
2. Στο πάνελ Files, ανοίξτε το αρχείο quotes09.txt από το φάκελο resources του lesson09.

Δεδομένου ότι πρόκειται για ένα αρχείο απλού κειμένου, το Dreamweaver μπορεί να το ανοίξει. Το αρχείο περιέχει παραπομπές που θα εισαγάγετε στις διάφορες σελίδες που θα δημιουργηθούν σε αυτό το μάθημα.
3. Επιλέξτε το κείμενο της πρώτης παραγράφου, εξαιρουμένου του ονόματος του δημιουργού. Πατήστε Ctrl + X / Cmd + X για να αποκόψετε το κείμενο (χρησιμοποιούμε αποκοπή και όχι αντιγραφή για να ξέρουμε ποια κείμενα έχουν ήδη μεταφερθεί από το πρωτότυπο αρχείο στη τελική μας σελίδα.
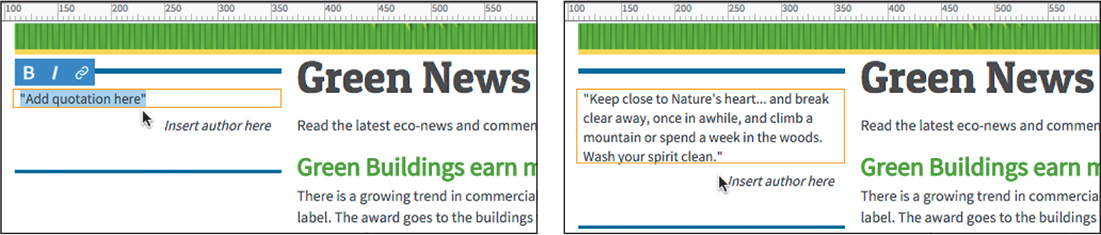
4. Μεταβείτε στη διεύθυνση news.html. Επιλέξτε το πρώτο κείμενο κράτησης θέσης παραπομπής (quotation placeholder). Πατήστε Ctrl + V / Cmd + V.
Σημείωση: Θυμηθείτε να κάνετε διπλό κλικ στο κείμενο κράτησης θέσης για να ενεργοποιήσετε το πορτοκαλί πλαίσιο επεξεργασίας.

Η παραπομπή (quotation) αντικατέστησε το σύμβολο κράτησης θέσης.
5. Μεταβείτε στo quotes09.txt. Επιλέξτε και αποκόψτε το όνομα του συντάκτη, John Muir.
6. Μεταβείτε στη σελίδα news.html. Επιλέξτε το κείμενο κράτησης θέσης Add Author Name και επικολλήστε το κείμενο.
Ο John Muir αντικατέστησε το κείμενο κράτησης θέσης ονόματος συγγραφέα.
Αφού υπήρχε μόνο ένα κείμενο κράτησης θέσης στο πρότυπο, θα πρέπει να δημιουργήσετε από την αρχή τις άλλες δομές παραπομπής (quotation).
7. Μεταβείτε στο αρχείο quotes09.txt. Επιλέξτε και αποκόψτε τις επόμενες δύο παραπομπές και τους συγγραφείς τους.
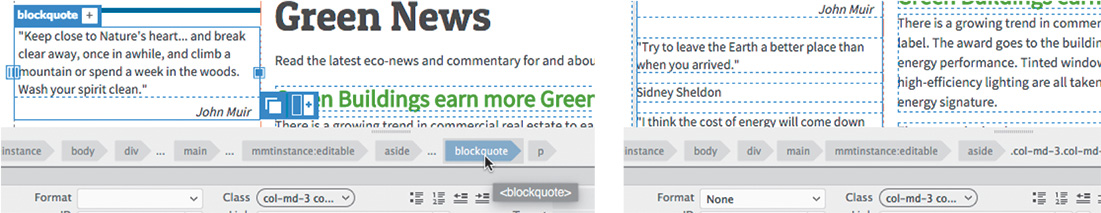
8. Στο news.html, κάντε κλικ για να επιλέξετε την πρώτη παραπομπή (quotation). Κάντε κλικ στον επιλογέα ετικετών blockquote.
Όταν επιλέγεται ένα στοιχείο στη Live View, το Dreamweaver θα επικολλήσει νέο περιεχόμενο απευθείας μετά την επιλογή.
9. Πατήστε Ctrl + V / Cmd + V για να επικολλήσετε τις νέες παραπομπές και συγγραφείς.

Το κείμενο εμφανίζεται τοποθετημένο στο στοιχείο <aside>, αλλά μετά από το blockquote. Το νέο κείμενο δεν έχει σχεδιαστεί σωστά.
10. Χρησιμοποιώντας το δρομέα και τη διεπαφή tag selector, συγκρίνετε τη δομή των τριών παραπομπών και παρατηρήστε τις διαφορές.
Οι νέες παραπομπές και τα ονόματα συγγραφέων εμφανίζονται σε δύο ξεχωριστά στοιχεία παραγράφου <p>. Μέρος του προβλήματος μορφοποίησης οφείλεται στο στοιχείο blockquote το οποίο λείπει. Το Dreamweaver δεν έχει επιλογή μενού για την προσθήκη αυτής της συγκεκριμένης ετικέτας, αλλά μπορείτε να χρησιμοποιήσετε τον Quick Tag Editor για να δημιουργήσετε όλα τα είδη των προσαρμοσμένων δομών με μία κίνηση.
Υπόδειξη: Πατήστε Ctrl + T / Cmd + T για εναλλαγή μεταξύ των λειτουργιών του Quick Editor, εάν χρειάζεται.
Στο παρακάτω βίντεο μπορείτε να δείτε συνολικά τα βήματα 11-15 που ακολουθούν
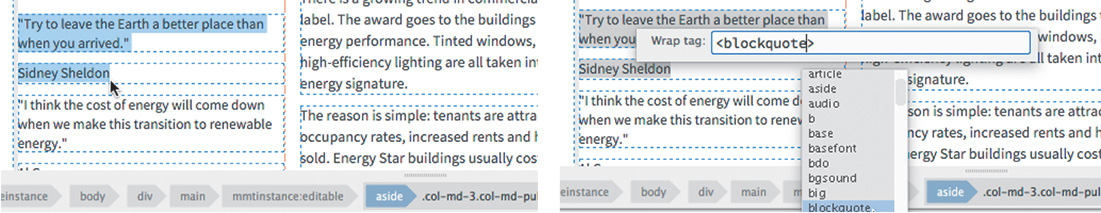
11. Σύρετε για να επιλέξετε το κείμενο για τη δεύτερη παραπομπή (quotation), συμπεριλαμβανομένου του ονόματος του δημιουργού, Sidney Sheldon. Πατήστε Ctrl + T / Cmd + T.
Εμφανίζεται ο επεξεργαστής γρήγορης ετικέτας. Δεδομένου ότι έχετε επιλέξει περισσότερα από ένα στοιχεία, θα πρέπει να έχει προεπιλεγμένη λειτουργία Wrap.
12. Πληκτρολογήστε blockquote και πατήστε Enter / Return δύο φορές για να προσθέσετε το στοιχείο ως γονικό στις δύο παραγράφους.

Το κείμενο παραπομπής (quotation) έχει διαμορφωθεί σωστά, αλλά το όνομα του δημιουργού χρειάζεται ακόμα μία αλλαγή: Πρέπει να αλλάξετε την ετικέτα που έχει εφαρμοστεί σε αυτό. Όπως και με το blockquote, δεν υπάρχει επιλογή μενού για την ετικέτα <cite>.
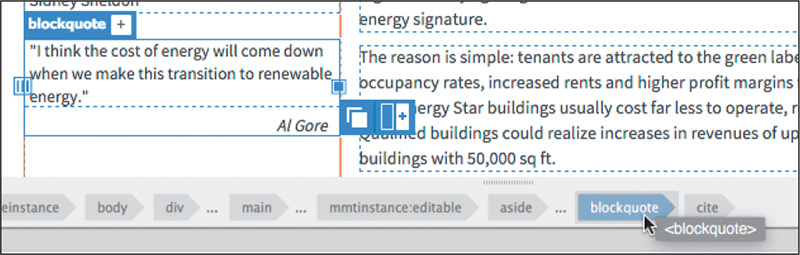
13. Εισάγετε το δρομέα στο όνομα του δημιουργού, Sidney Sheldon.
Επιλέξτε από τον επιλογέα ετικετών (tag selector) το στοιχείο <p>.
Πατήστε Ctrl + T / Cmd + T.
Εμφανίζεται ο επεξεργαστής γρήγορης ετικέτας. Δεδομένου ότι έχετε επιλέξει μόνο ένα στοιχείο, θα πρέπει να έχει προεπιλεγμένη λειτουργία Edit mode. Εάν η σωστή λειτουργία δεν είναι ορατή, πατήστε Ctrl + T / Cmd + T μέχρι να εμφανιστεί το Edit mode.
Σημείωση: Στην HTML5, το στοιχείο cite χρησιμοποιείται για την απόδοση (attribution) μιας παραπομπής (quotation) δηλαδή "ποιος = attribution, είπε τι = quotation".
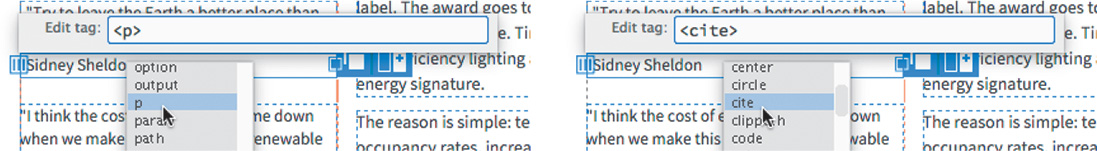
14. Πατήστε το πλήκτρο Backspace για να διαγράψετε το p από την επιλεγμένη ετικέτα.
Πληκτρολογήστε cite και πατήστε δύο φορές Enter / Return για να ολοκληρώσετε την αλλαγή.

Το όνομα του συντάκτη εμφανίζεται τώρα σε ένα στοιχείο <cite> και έχει το ίδιο στυλ με τον προηγούμενο συντάκτη.
15. Επαναλάβετε τα βήματα 11 έως 14 για να δημιουργήσετε τις δομές blockquote και cite για την τρίτη παραπομπή (quotation) στο news.html.

Και οι τρεις τιμές είναι πλέον σωστά δομημένες στην πρώτη στήλη.
16. Αποθηκεύστε και κλείστε το news.html.
Όταν κλείνετε το news.html, το Dreamweaver μπορεί να σας ζητήσει να αποθηκεύσετε το green_styles.css. Είναι σημαντικό να θυμάστε να αποθηκεύσετε τις αλλαγές στο φύλλο στυλ, ειδικά όταν το ίδιο το αρχείο δεν είναι ανοιχτό. Εάν ξεχάσετε, θα χάσετε οποιοδήποτε στυλ που δημιουργήθηκε στις προηγούμενες ασκήσεις.
17. Κάντε κλικ στην επιλογή Save εάν χρειάζεται (όχι Save All).
18. Κλείστε το αρχείο quotes09.txt. Μην αποθηκεύσετε τις αλλαγές.
Κλείνοντας το αρχείο κειμένου χωρίς να αποθηκεύσετε τις αλλαγές θα διατηρηθεί το αρχικό περιεχόμενο σε περίπτωση που θέλετε να επαναλάβετε αυτή την άσκηση αργότερα.