Βιβλίο 9a. Εργασία με κείμενο, λίστες και πίνακες
9.3. Δημιουργία Λίστας
Η μορφοποίηση πρέπει να προσθέτει νόημα, οργάνωση και σαφήνεια στο περιεχόμενό σας. Μια μέθοδος για να γίνει αυτό είναι να χρησιμοποιήσετε τα στοιχεία λίστας HTML.
Οι λίστες είναι η κινητήρια δύναμη του ιστού επειδή:
- είναι ευκολότερο να διαβαστούν από τα μπλοκ πυκνού κειμένου ( = κατεβατά) και
- βοηθούν τους χρήστες να βρίσκουν γρήγορα πληροφορίες.
Σε αυτήν την άσκηση, θα μάθετε πώς να δημιουργήσετε μια λίστα HTML.
1. Επιλέξτε μενού Window > Assets για να εμφανιστεί το πάνελ Assets, αν είναι απαραίτητο. Στην κατηγορία Template, κάντε δεξί κλικ στο mygreen_temp. Από το μενού περιβάλλοντος, επιλέξτε New From Template.
Δημιουργείται μια νέα σελίδα με βάση το πρότυπο.
2. Αποθηκεύστε το αρχείο ως tips.html στον ριζικό φάκελο του ιστότοπου. Μεταβείτε στη Live View, εάν είναι απαραίτητο.
3. Στον επιθεωρητή ιδιοτήτων (Property Inspector), επιλέξτε το κείμενο που περιέχει το σύμβολο Add Title Here στο πεδίο Document Title. Πληκτρολογήστε Green Tips για να αντικαταστήσετε το κείμενο και πατήστε Enter / Return.
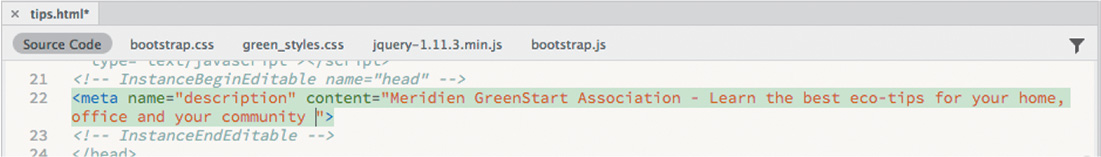
4. Μεταβείτε στην προβολή Code. Εντοπίστε το στοιχείο meta - description. Επιλέξτε το κείμενο add description here.
5. Πληκτρολογήστε Learn the best eco-tips for your home, office and your community και αποθηκεύστε το αρχείο.

Η νέα περιγραφή αντικαθιστά το σύμβολο κράτησης θέσης.
6. Στο πάνελ Files, κάντε διπλό κλικ στο green_tips.rtf στο φάκελο resources του lesson09.
Το αρχείο θα ανοίξει έξω από το Dreamweaver. Το περιεχόμενο αποτελείται από τρεις μεμονωμένους καταλόγους συμβουλών σχετικά με τον τρόπο εξοικονόμησης ενέργειας και χρημάτων στο σπίτι, στην εργασία και στην κοινότητα. Όπως στη σελίδα ειδήσεων, θα εισαγάγετε κάθε λίστα στο δικό της στοιχείο <section>.
7. Στο green_tips.rtf, πατήστε Ctrl + A / Cmd + A. Πατήστε Ctrl + X / Cmd + X για να αποκόψετε το κείμενο. Κλείστε αλλά μην αποθηκεύσετε αλλαγές στο green_tips.rtf.
Έχετε επιλέξει και αποκόψει όλο το κείμενο.
8. Επιστρέψτε στο Dreamweaver. Μεταβείτε στη Live View.
9. Επιλέξτε Add main heading here. Πληκτρολογήστε Green Tips για να την αντικαταστήσετε
10. Επιλέξτε και διαγράψτε ολόκληρο το στοιχείο <h2> Add subheading here.
Σημείωση: Κατά την κατάργηση του κειμένου κράτησης θέσης, φροντίστε επίσης να διαγράψετε τις ετικέτες HTML. Ο καλύτερος τρόπος για να επιλέξετε και να διαγράψετε ολόκληρα στοιχεία είναι χρησιμοποιώντας τους επιλογείς ετικετών (tag selector ή πάνελ DOM).
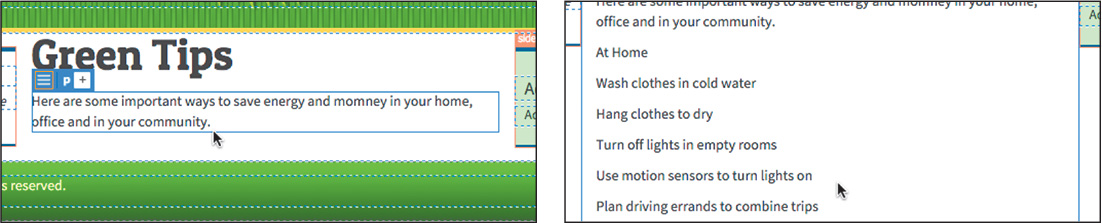
11. Κάντε διπλό κλικ για να επεξεργαστείτε το κείμενο Add content here. Πληκτρολογήστε Here are some important ways to save energy and money in your home, office and in your community.
Το νέο κείμενο αντικαθιστά το κείμενο κράτησης θέσης.
12. Κάντε κλικ έξω από το πορτοκαλί πλαίσιο επεξεργασίας.
Το πορτοκαλί πλαίσιο εξαφανίζεται.
13. Κάντε κλικ για να επιλέξετε τη νέα παράγραφο. Πατήστε Ctrl + V / Cmd + V (σε περίπτωση που έχετε χρησιμοποιήσει στα ενδιάμεσα βήματα την αντιγραφή και επικόλληση, επαναλάβετε τα βήματα 6 και 7).

Εμφανίζεται το κείμενο και για τις τρεις λίστες.
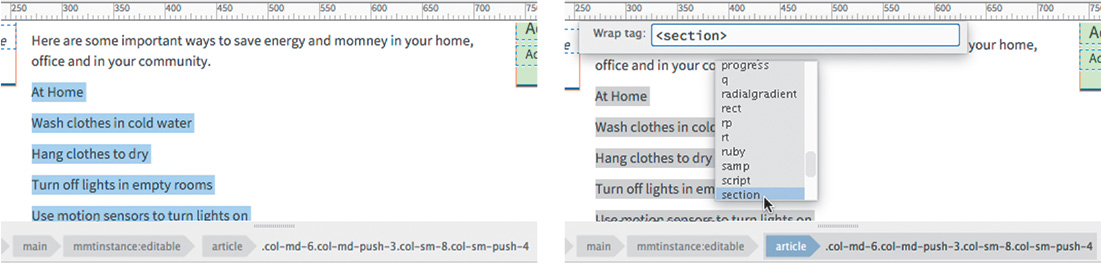
14. Σύρετε για να επιλέξετε το κείμενο που αρχίζει στο At Home και τελειώνει με το Buy fruits and vegetables locally.
15. Πατήστε Ctrl + T / Cmd + T.
Πληκτρολογήστε section ως ετικέτα και πατήστε Enter / Return.

Εμφανίζεται το στοιχείο <section>, περιτυλίγοντας (wrap) την πρώτη λίστα.
16. Επιλέξτε το κείμενο που αρχίζει από το At Work και τελειώνει με το Buy natural cleaning products.
17. Τοποθετήστε την επιλογή μέσα σε μια ετικέτα section όπως κάνατε στο βήμα 15.
18. Στο Dreamweaver, επαναλάβετε τα βήματα 14 και 15 για να δημιουργήσετε την τρίτη λίστα και τη δομή section στο υπόλοιπο κείμενο (In the Community).
Και οι τρεις λίστες εμφανίζονται τώρα στα στοιχεία τους <section>.
Όπως κάνατε με τους τίτλους των ειδήσεων 9.2.3. Δημιουργία Επικεφαλίδων, εφαρμόστε τις επικεφαλίδες HTML για να εισαγάγετε τις κατηγορίες λίστας.
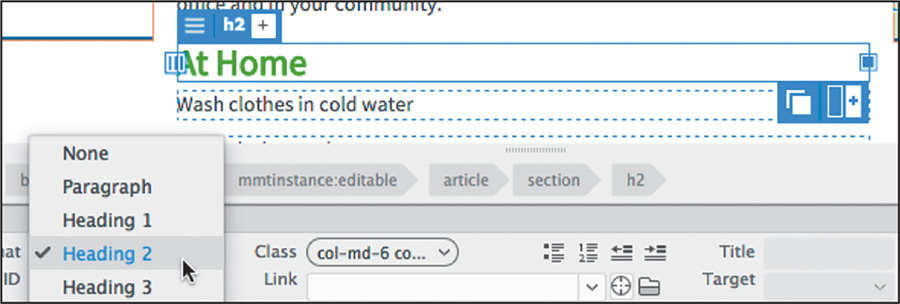
19. Εφαρμόστε μορφοποίηση <h2> στα κείμενα At Home, At Work, και In the Community.

Το υπόλοιπο κείμενο είναι μορφοποιημένο ως HTML παράγραφοι <p>. Το Dreamweaver διευκολύνει τη μετατροπή αυτού του κειμένου σε μια λίστα HTML. Οι λίστες έρχονται σε δύο μορφές: ordered (αριθμημένες λίστες) και unordered (μη-αριθμημένες ή λίστα με κουκκίδες).
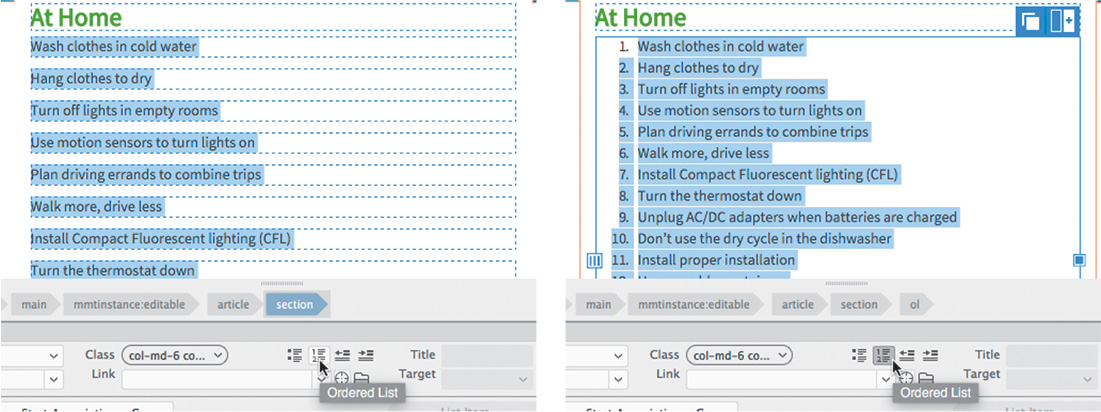
20. Επιλέξτε όλα τα στοιχεία <p> στην επικεφαλίδα At Home.
Στον επιθεωρητή ιδιοτήτων (Property Inspector), κάντε κλικ στο εικονίδιο Ordered List  .
.

Μια αριθμημένη λίστα προσθέτει αριθμούς αυτόματα σε ολόκληρη την επιλογή. Σημασιολογικά, δίνει προτεραιότητα σε κάθε στοιχείο, δίνοντας αξία που καθορίζεται από την μεταξύ τους θέση (το 1 είναι σημαντικότερο από το 2, το 2 από το 3 κ.ο.κ). Ωστόσο, αυτός ο κατάλογος δεν φαίνεται να είναι σε κάποια συγκεκριμένη σειρά. Κάθε στοιχείο είναι ίσο με το επόμενο, οπότε είναι καλός υποψήφιος για μια μη-ταξινομημένη (unordered) λίστα που χρησιμοποιείται όταν τα στοιχεία δεν είναι σε συγκεκριμένη σειρά. Πριν αλλάξετε τη μορφοποίηση, ας ρίξουμε μια ματιά στο κώδικα.
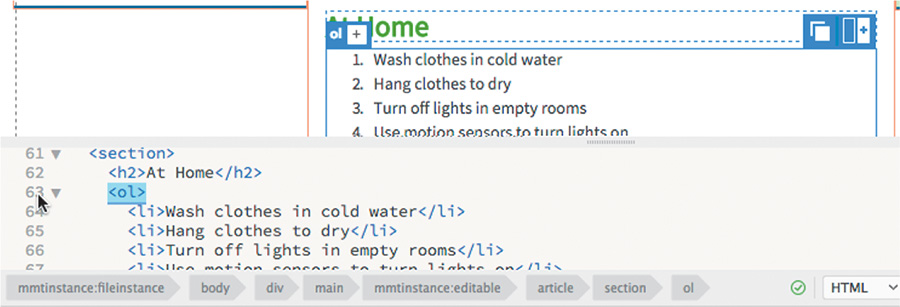
21. Μεταβείτε στην προβολή Split. Παρατηρήστε τη σήμανση λίστας στην ενότητα Code του παραθύρου του εγγράφου.

Υπόδειξη: Ο ευκολότερος τρόπος για να επιλέξετε ολόκληρη τη λίστα είναι να χρησιμοποιήσετε τον επιλογέα ετικέτας <ol>.
Η σήμανση αποτελείται από δύο στοιχεία: <ol> και <li>. Σημειώστε ότι κάθε γραμμή είναι μορφοποιημένη ως <li> (list item = στοιχείο λίστας). Το γονικό στοιχείο <ol> (ordered list) αρχίζει και τελειώνει τη λίστα και είναι αυτό που προσδιορίζει τις περιέχουσες γραμμές ως λίστα. Η αλλαγή της μορφοποίησης από αριθμούς σε κουκκίδες είναι απλή και μπορεί να γίνει σε προβολή κώδικα ή σχεδίου (Code ή Design).
Πριν αλλάξετε τη μορφή, βεβαιωθείτε ότι η μορφοποιημένη λίστα εξακολουθεί να είναι πλήρως επιλεγμένη. Μπορείτε να χρησιμοποιήσετε τον επιλογέα <ol>, εάν είναι απαραίτητο.
Υπόδειξη: Θα μπορούσατε επίσης να αλλάξετε τη μορφοποίηση κάνοντας χειροκίνητη επεξεργασία της ετικέτας σε προβολή Code. Αλλά μην ξεχάσετε να αλλάξετε τα γονικά στοιχεία και ανοίγματος και κλεισίματος.
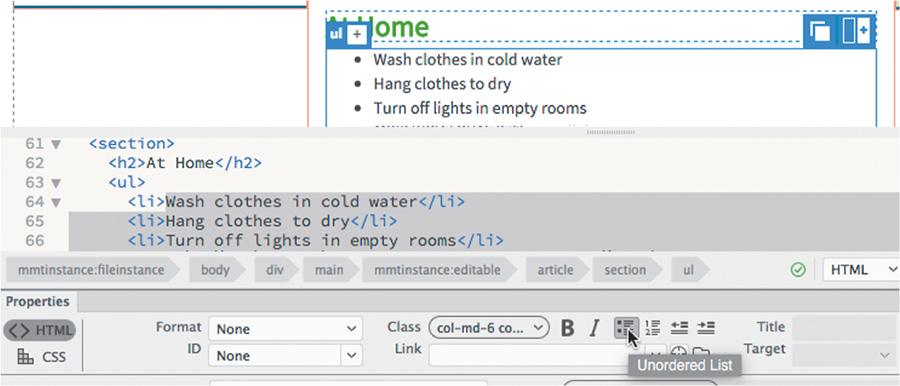
22. Στον επιθεωρητή ιδιοτήτων (Property Inspector), κάντε κλικ στο εικονίδιο Unordered List

Όλα τα στοιχεία είναι πλέον μορφοποιημένα ως κουκίδες.
Εάν παρατηρήσετε τη σήμανση λίστας, θα παρατηρήσετε ότι το μόνο που έχει αλλάξει είναι το γονικό στοιχείο. Τώρα γράφει <ul> (unordered list).
23. Επιλέξτε όλο το μορφοποιημένο κείμενο <p> στην επικεφαλίδα At Work. Στον επιθεωρητή ιδιοτήτων (Property Inspector), κάντε κλικ στο εικονίδιο Unordered List  .
.
24. Επαναλάβετε το βήμα 21 με όλο το κείμενο που ακολουθεί την επικεφαλίδα In the Community.
Και οι τρεις λίστες είναι πλέον μορφοποιημένες με κουκκίδες.
25. Στο Dreamweaver, αποθηκεύστε και κλείστε το tips.html.