Βιβλίο 9a. Εργασία με κείμενο, λίστες και πίνακες
9.3. Δημιουργία Λίστας
9.3.1. Δημιουργία εσοχής κειμένου
Μέχρι τώρα χρησιμοποιήσατε το στοιχείο <blockquote> με τον σημασιολογικά σωστό τρόπο για να επισημάνετε τμήματα κειμένου που αναφέρονται σε άλλες πηγές, όπως στην Sidebar1, όμως ορισμένοι σχεδιαστές εξακολουθούν να χρησιμοποιούν το στοιχείο <blockquote> ως εύκολο τρόπο για την δημιουργία εσοχής των επικεφαλίδων και του κειμένου των παραγράφων. Κανονικά, το κείμενο μορφοποιημένο με αυτόν τον τρόπο θα εμφανίζεται με εσοχή σε σχέση με τις υπόλοιπες παραγράφους.
Δοκιμάστε το μόνοι σας ανοίγοντας το αρχείο tips.html και περικλείοντας το πρώτο section σε ένα blockquote - μην ξεχάσετε όμως στο τέλος να κάνετε αναίρεση, ή κλείσιμο χωρίς αποθήκευση :
Αν θέλετε να συμμορφώνεστε με τα πρότυπα του ιστού, πρέπει να αφήσετε το στοιχείο blockquote για το λόγο που προορίζεται, δηλαδή να περικλείει παραπομπές (quotations), και αντί αυτού να χρησιμοποιήσετε τις προσαρμοσμένες κλάσεις CSS για να δημιουργήσετε εσοχή σε κείμενο, όπως θα κάνετε σε αυτήν την άσκηση.
1. Δημιουργήστε μια νέα σελίδα από το πρότυπο mygreen_temp. Αποθηκεύστε το αρχείο ως contact_us.html στον ριζικό φάκελο του ιστότοπου.
2. Μεταβείτε στην προβολή Design, εάν είναι απαραίτητο. Εισαγάγετε στο πεδίο Document Title το κείμενο Contact Meridien GreenStart για να αντικαταστήσετε το κείμενο κράτησης θέσης Add Title Here.
3. Στην προβολή Code, επιλέξτε το κείμενο κράτησης θέσης του meta-description και πληκτρολογήστε Meet the amazing staff of Meridien GreenStart για να το αντικαταστήσετε.
4. Στο πάνελ Files, ανοίξτε το contact_us.rtf από το φάκελο lesson09 / resources.
Το κείμενο αποτελείται από πέντε τμήματα, συμπεριλαμβανομένων των επικεφαλίδων, των περιγραφών και των διευθύνσεων ηλεκτρονικού ταχυδρομείου του διευθυντικού προσωπικού της εταιρείας GreenStart. Θα εισαγάγετε κάθε τμήμα στο δικό του στοιχείο <section>.
5. Στο contact_us.rtf, επιλέξτε όλο το κείμενο και αποκόψτε το. Κλείστε το αρχείο και μην αποθηκεύσετε τις αλλαγές.
6. Στο Dreamweaver, μεταβείτε στη Live View. Επιλέξτε και πληκτρολογήστε Contact Meridien GreenStart για να αντικαταστήσετε την επικεφαλίδα placeholder Add main heading here.
7. Επιλέξτε και διαγράψτε ολόκληρη την επικεφαλίδα Add subheading here.
8. Επιλέξτε και διαγράψτε το κείμενο Add content here.
9. Κάντε κλικ για να επιλέξετε την επικεφαλίδα Contact Meridien GreenStart. Πατήστε Ctrl + V / Cmd + V για να επικολλήσετε το περιεχόμενο (σε περίπτωση που έχετε χρησιμοποιήσει στα ενδιάμεσα βήματα την αντιγραφή και επικόλληση, επαναλάβετε τα βήματα 4 και 5).
Από το contact_us.rtf εμφανίζεται όλο το περιεχόμενο.
10. Διαμορφώστε το κείμενο Association Management ως Heading 2.
Όπως και πριν, θα πρέπει να τυλίξετε (wrap) κάθε ομάδα περιεχομένου σε ένα στοιχείο <section>.
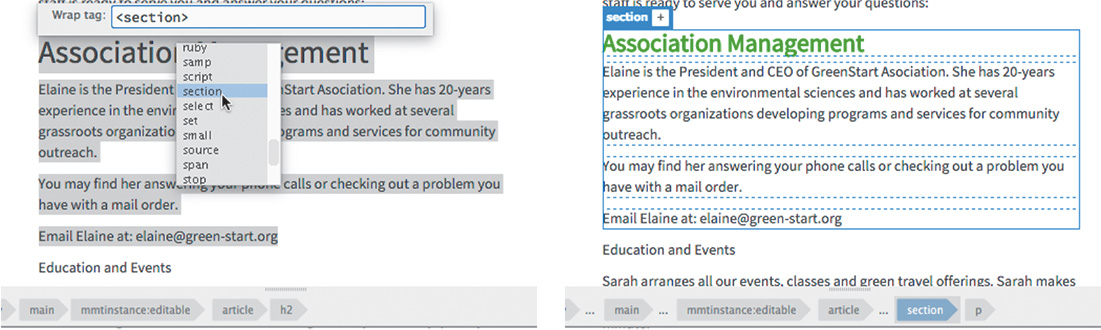
11. Σύρετε για να επιλέξετε την επικεφαλίδα και το υπόλοιπο κείμενο για αυτήν την ενότητα, συμπεριλαμβανομένης της διεύθυνσης ηλεκτρονικού ταχυδρομείου της Elaine.
12. Πατήστε Ctrl + T / Cmd + T. Πληκτρολογήστε section και πατήστε Enter / Return για να δημιουργήσετε το στοιχείο.

Όταν δημιουργείται το στοιχείο <section> το στοιχείο <h2> διαμορφώνεται με πράσινο χρώμα όπως καθορίζεται από τον κανόνα που δημιουργήσατε νωρίτερα.
13. Επαναλάβετε τα βήματα 9 έως 11 για να διαμορφώσετε και να μορφοποιήσετε το περιεχόμενο και τις επικεφαλίδες για τα τμήματα Education and Events, Transportation Analysis, Research and Development, και Information Systems.
Σημείωση: Σε περίπτωση που δεν εμφανίζεται ο Quick Tag Selector με τη χρήση του Ctrl +T μπορείτε να χρησιμοποιήσετε και το πάνελ DOM όπως περιγράφεται στα βήματα 6 έως 9 στο: 9.2.2. Δημιουργία δομών σημασιολογικού περιεχομένου
Με όλο το κείμενο στη θέση του, είστε έτοιμοι να δημιουργήσετε τη μορφοποίηση εσοχής. Εάν θέλετε η εσοχή να εφαρμοστεί σε μία μόνο παράγραφο, πιθανόν να δημιουργήσετε και να εφαρμόσετε μια προσαρμοσμένη κλάση στο μεμονωμένο στοιχείο <p>. Σε αυτήν την περίπτωση, θέλετε να εφαρμόσετε εσοχή σε ολόκληρο το στοιχείο <section>.
Για να βεβαιωθείτε ότι το στυλ εφαρμόζεται μόνο σε αυτά τα προφίλ των εργαζομένων, και όχι σε κάθε <section> που έχετε δημιουργήσει σε άλλες σελίδες, θα πρέπει να δημιουργήσετε μια προσαρμοσμένη κλάση την οποία μπορείτε να εκχωρήσετε σε κάθε <section> ξεχωριστά. Αρχικά, θα δημιουργήσουμε μια class και θα την προσθέσουμε στο φύλλο στυλ.
14. Στο CSS Designer, επιλέξτε green_styles.css. Επιλέξτε GLOBAL. Κάντε κλικ στο εικονίδιο Add Selector  .
.
15. Πληκτρολογήστε .profile και πατήστε Enter / Return για να δημιουργήσετε τον επιλογέα κλάσης (class selector).
Θα δημιουργήσετε τους κανόνες του στυλ αφού κάνετε την εφαρμογή στο <section>.
16. Κάντε κλικ σε οποιοδήποτε στοιχείο στο Association Management. Κάντε κλικ στον επιλογέα ετικετών (tag selector) στο <section>.
Το στοιχείο HUD εμφανίζεται εστιασμένο στην ετικέτα <section>.
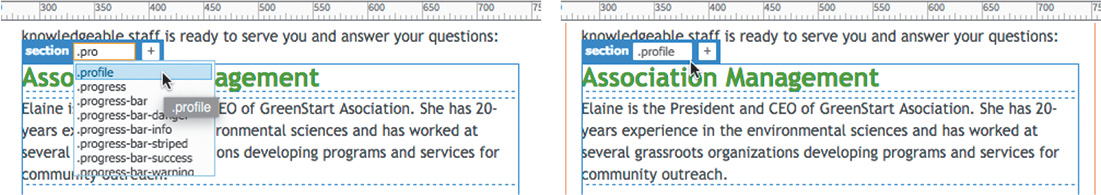
17. Κάντε κλικ στο εικονίδιο Add Class / ID.
Εμφανίζεται το παράθυρο Code Hinting (Υποδείξεις κώδικα), εμφανίζοντας τα κατάλληλα χαρακτηριστικά για το στοιχείο <section>.
Σημείωση: Μην ξεχάσετε να πληκτρολογήσετε την τελεία στην αρχή του ονόματος της κλάσης.
18. Πληκτρολογήστε .profile ως όνομα κλάσης και πατήστε Enter / Return για να εφαρμόσετε την κλάση.
Εμφανίζεται η λίστα με προτεινόμενους υπάρχοντες κανόνες που ταιριάζουν με το όνομα. Μπορείτε να χρησιμοποιήσετε το ποντίκι ή το πληκτρολόγιο για να επιλέξετε το όνομα από τη λίστα.

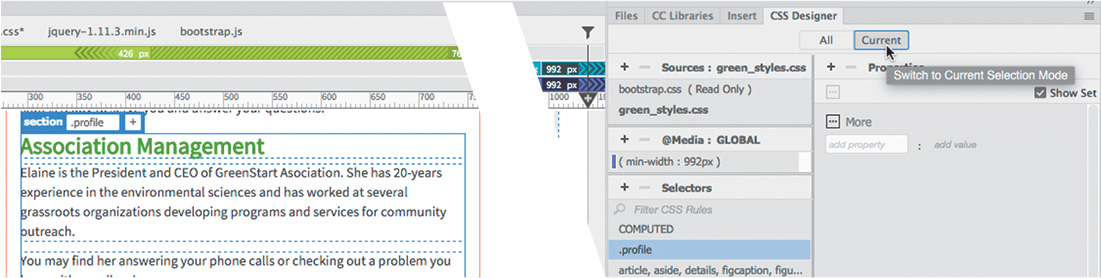
19. Μεταβείτε στον CSS Designer.
Κάντε κλικ στο κουμπί Current.
Το .profile εμφανίζεται στην κορυφή της λίστας επιλογών. Αν κοιτάξετε το πλαίσιο Properties, μπορείτε να δείτε ότι δεν έχουν οριστεί ιδιότητες (κανόνες).

20. Ενεργοποιήστε την επιλογή Show Set, εάν είναι απαραίτητο.
Καταχωρίστε τις ακόλουθες ιδιότητες:
|
margin: 0px 25px 15px 25px padding-left: 10px |
Όπως και με τα περιθώρια (margins), οι τιμές για τα περιγράμματα (borders) μπορούν να εισαχθούν ξεχωριστά ή όλες μαζί.
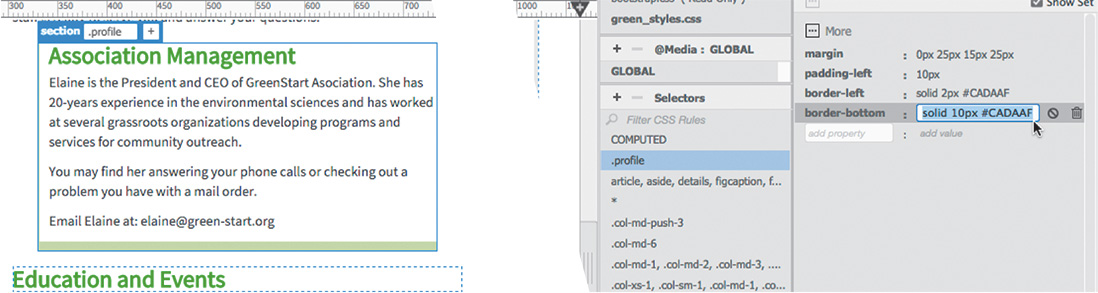
21. Καταχωρίστε τις ακόλουθες τιμές για τα αριστερά και τα κάτω περιγράμματα:
|
border-left: solid 2px #CADAAF border-bottom: solid 10px #CADAAF |

Τα περιγράμματα εμφανίζονται στο αριστερό και στο κάτω μέρος του στοιχείου section .Τα περιγράμματα βοηθούν στην οπτική ομαδοποίηση του κειμένου με εσοχή κάτω από την επικεφαλίδα του.
22. Τοποθετήστε το δρομέα οπουδήποτε στην ενότητα Education and Events. Κάντε κλικ στον επιλογέα ετικετών στην ετικέτα <section> .
Το HUD εμφανίζεται εστιασμένο στο στοιχείο του section .
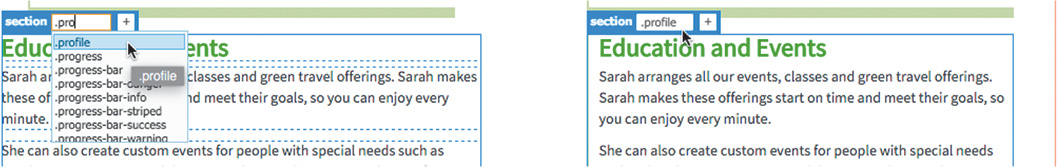
23. Στο HUD, κάντε κλικ στο εικονίδιο Add Class / ID και πληκτρολογήστε .profile στο πεδίο κειμένου.

Καθώς πληκτρολογείτε, ένα μενού υποδείξεων θα εμφανίσει τα ονόματα των αντίστοιχων κλάσεων. Μπορείτε να επιλέξετε το όνομα από τη λίστα. Μόλις προσθέσετε την κλάση στο στοιχείο, η μορφοποίηση εφαρμόζεται για να ταιριάζει με την πρώτη ενότητα.
24. Επαναλάβετε τα βήματα 23 και 24 για να εφαρμόσετε την κλάση profile στα υπόλοιπα στοιχεία <section>.
Κάθε section έχει πλέον εσοχή και εμφανίζεται με προσαρμοσμένο περίγραμμα.
25. Αποθηκεύστε όλα τα αρχεία.
Κάθε φορά που προσθέτετε νέα στοιχεία ή στυλ σε έναν ιστότοπο, πρέπει να βεβαιωθείτε ότι τα στοιχεία και το στυλ λειτουργούν καλά σε όλα τα μεγέθη οθόνης και τις συσκευές.