Βιβλίο 9a. Εργασία με κείμενο, λίστες και πίνακες
9.3. Δημιουργία Λίστας
9.3.2. Κάνοντας το περιεχόμενο ανταποκρινόμενο (responsive)
Σε αυτήν την άσκηση, θα δοκιμάσετε τα νέα στοιχεία .profile σε διαφορετικά μεγέθη οθόνης και θα τα προσαρμόσετε ανάλογα.
1. Εάν είναι απαραίτητο, μεταβείτε στη λειτουργία Live View.
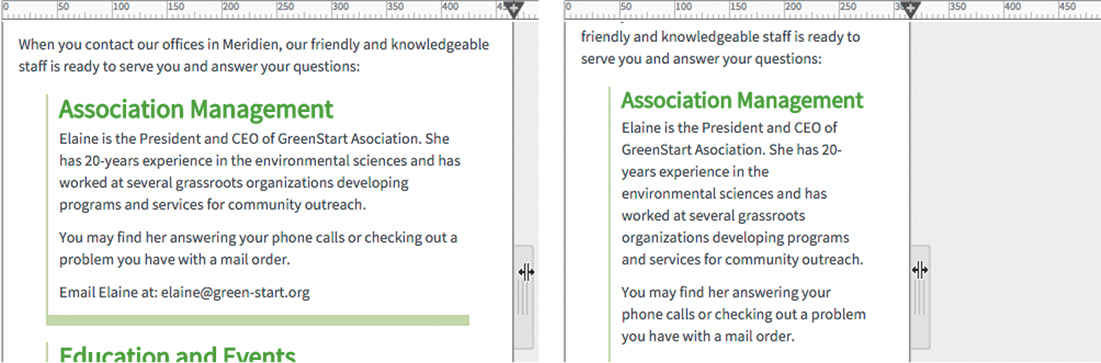
2. Σύρετε τη λαβή αλλαγής μεγέθους (scrubber) προς τα αριστερά για να μικρύνετε το παράθυρο του εγγράφου. Παρατηρήστε πώς τα νέα στοιχεία ανταποκρίνονται στα μεταβαλλόμενα πλάτη.

Το τμήμα .profile φαίνεται ωραίο μέχρι να φτάσετε σε πλάτος μικρότερο από 450 pixels. Σε τόσο μικρό μέγεθος οθόνης (κάτω από 450pixels) η αριστερή εσοχή και τα περιγράμματα σπαταλούν πολύ χώρο. Μπορείτε να διορθώσετε αυτήν την κατάσταση εύκολα, προσθέτοντας απλώς εναλλακτικό στυλ στο κατάλληλο ερώτημα μέσων.
Σημείωση: Υπενθυμίζουμε ότι το ερώτημα μέσων (media query) έχει όνομα (max-width: 426px) όμως μπορεί εσείς να έχετε χρησιμοποιήσει παρεμφερές όνομα λόγω διαφορετικών διαστάσεων της οθόνης σας.
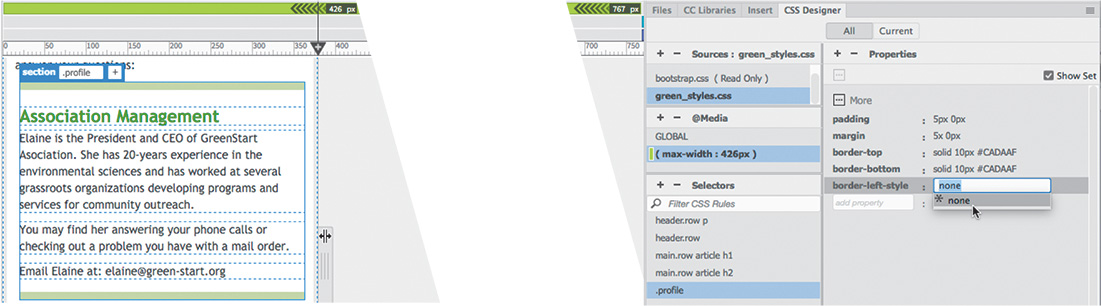
3. Στον CSS Designer, κάντε κλικ στο κουμπί All.
Επιλέξτε green_styles.css στο πλαίσιο Sources και (max-width: 426px) στο πλαίσιο @Media.
Δημιουργήστε τον ακόλουθο επιλογέα (selector):
| .profile |
4 .Δημιουργήστε τις ακόλουθες ιδιότητες στον νέο κανόνα:
|
padding: 5px 0px margin: 5px 0px border-top: solid 10px #CADAAF border-bottom: solid 10px #CADAAF border-left-style: none |

5. Αποθηκεύστε όλα τα αρχεία.
6. Δοκιμάστε τα νέα στυλ τραβώντας τη λαβή αλλαγής μεγέθους (scrubber) προς τα αριστερά και προς τα δεξιά για να αλλάξετε το μέγεθος του παραθύρου του εγγράφου.
7. Κλείστε όλα τα αρχεία.
Όταν η οθόνη πέσει κάτω από το μέγεθος που έχετε ορίσει στο προσαρμοσμένο ερώτημα μέσων, το τμήμα .profile επεκτείνεται σχεδόν στο πλήρες πλάτος της οθόνης αφαιρώντας τις εσοχές και το αριστερό περίγραμμα και προσθέτοντας περιγράμματα πάνω και κάτω από κάθε section.