Βιβλίο 9a. Εργασία με κείμενο, λίστες και πίνακες
9.4. Δημιουργία και μορφοποίηση πινάκων
9.4.1. Δημιουργία πινάκων από την αρχή
Σε αυτήν την άσκηση, θα μάθετε πώς μπορείτε να δημιουργήσετε έναν πίνακα HTML.
1. Δημιουργήστε μια νέα σελίδα από το πρότυπο mygreen_temp . Αποθηκεύστε το αρχείο ως events.html στο ριζικό φάκελο του ιστότοπου.
2. Εισαγάγετε Green Events and Classes για να αντικαταστήσετε το κείμενο Add title here του κειμένου κράτησης θέσης στο πεδίο τίτλου του επιθεωρητή ιδιοτήτων (Property Inspector).
3. Επιλέξτε το κείμενο κράτησης θέσης meta-description add description here και πληκτρολογήστε Meridien GreenStart hosts and sponsors a variety of eco events and classes for anyone interested in learning more about the environment or their community για να το αντικαταστήσετε.
4. Μεταβείτε στην Live View, επιλέξτε την επικεφαλίδα Add main heading here και πληκτρολογήστε Green Events and Classes για να την αντικαταστήσετε.
5. Διαγράψτε το κείμενο Add subheading
6. Επιλέξτε το κείμενο Add content here.
7. Πληκτρολογήστε το ακόλουθο κείμενο: Want to get involved? Want to learn a new skill? There’s no time like the present. Check out our list of Green Events and Classes. The schedule is updated on a regular basis, so you may want to bookmark this page and check it often. Hope to see you soon!
8. Κάντε κλικ έξω από το πορτοκαλί πλαίσιο επεξεργασίας.
Το πορτοκαλί πλαίσιο κλείνει, συμπληρώνοντας την παράγραφο.
9. Κάντε κλικ στη νέα παράγραφο για να την επιλέξετε. Επιλέξτε μενού Insert > Table.

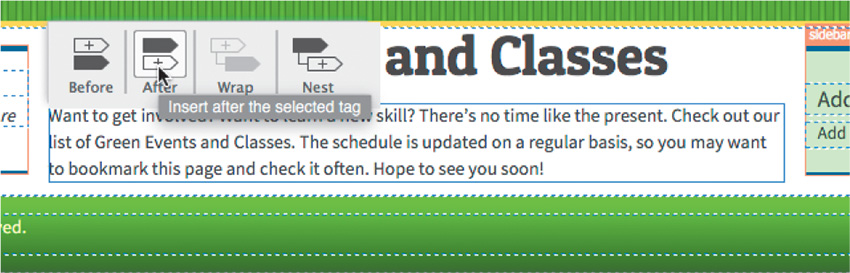
Εμφανίζεται η ένδειξη HUD Assist Position.
10. Επιλέξτε After.
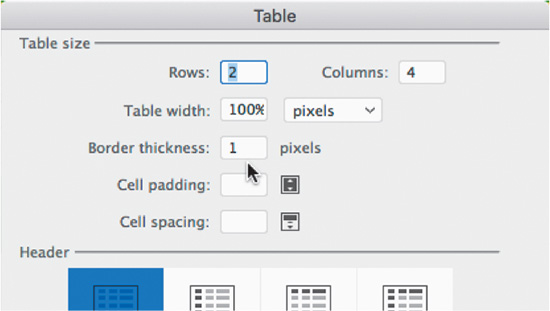
Εμφανίζεται το πλαίσιο διαλόγου Table.
Παρόλο που το CSS πλέον μπορεί και μορφοποιεί τις ιδιότητες πινάκων, ορισμένες πτυχές του πίνακα ενδέχεται να εξακολουθούν να ελέγχονται από κώδικα HTML και να μορφοποιούνται από αυτά τα χαρακτηριστικά. Το μόνο πλεονέκτημα που έχει το HTML είναι ότι τα χαρακτηριστικά εξακολουθούν να υποστηρίζονται από όλα τα δημοφιλή προγράμματα περιήγησης, τόσο παλιά όσο και νέα. Όταν εισάγετε τιμές σε αυτό το παράθυρο διαλόγου, το Dreamweaver εξακολουθεί να τις εφαρμόζει μέσω των χαρακτηριστικών HTML. Αλλά όποτε έχετε τη δυνατότητα, αποφύγετε τη χρήση HTML για να μορφοποιήσετε πίνακες.
Σημείωση: Η χρήση μορφοποίησης πινάκων (αλλά και κειμένου) απευθείας σε HTML "ξαναζωντάνεψε" τα τελευταία 2-3 χρόνια λόγω της χρήσης σε πρότυπα email. Οι περισσότερες εφαρμογές για email (Gmail, Yahoo, Hotmail, MS Outlook) για Android και IOS, δεν υποστηρίζουν τη χρήση κανόνων CSS με τον ίδιο τρόπο, με αποτέλεσμα το αισθητικό αποτέλεσμα ενός email να εμφανίζεται τελείως διαφορετικό σε κάθε μία από τις περιπτώσεις (δείτε μερικά παραδείγματα εδώ: https://templates.mailchimp.com/concepts/email-clients/ ) Το πρόβλημα της ομοιομορφίας λύνεται με χρήση απλής HTML (https://group-mail.com/html-email/tips-to-create-html-email-that-works-with-all-email-clients-part-1/ ).
11. Καταχωρίστε την ακόλουθη προδιαγραφή για τον πίνακα:
Rows: 2
Columns: 4
Width: 100%
Border thickness: 1

12. Κάντε κλικ στο OK για να δημιουργήσετε τον πίνακα.
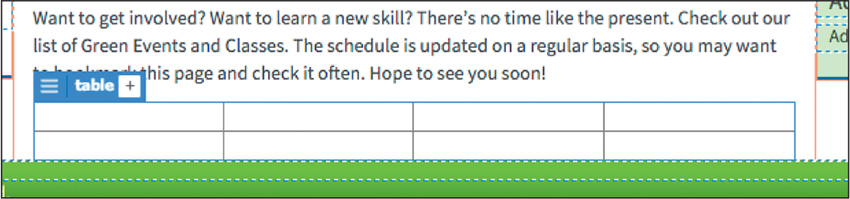
Ένας πίνακας τεσσάρων στηλών και δύο γραμμών, εμφανίζεται κάτω από την κύρια επικεφαλίδα. Σημειώστε ότι γεμίζει όλο το πλάτος της κεντρικής στήλης περιεχομένου από αριστερά μέχρι δεξιά, αυτό συμβαίνει λόγω της ιδιότητας: Width: 100% . Ας τον τυλίξουμε σε ένα στοιχείο <section>.

13. Επιλέξτε από τον επιλογέα ετικετών την ετικέτα table. Επιλέξτε Insert > Section.
Εμφανίζεται η ένδειξη HUD Assist Position.
14. Επιλέξτε Wrap.
Ο πίνακας είναι τυλιγμένος σε ένα στοιχείο <section>. Ο πίνακας είναι έτοιμος για να κάνουμε εισαγωγή δεδομένων, αλλά η Live View δεν είναι βελτιστοποιημένη για την εισαγωγή δεδομένων. Αν έχετε μεγάλο όγκο δεδομένων για εισαγωγή, προτιμήστε να χρησιμοποιήσετε την προβολή Design.
15. Μεταβείτε στην προβολή Design.
16. Τοποθετήστε το δρομέα στο πρώτο κελί του πίνακα. Πληκτρολογήστε Date και πατήστε το πλήκτρο Tab.
Υπόδειξη: Πατώντας το πλήκτρο Tab μετακινείται ο δρομέας στο επόμενο κελί στα δεξιά. Κρατήστε το πλήκτρο Shift πριν πιέσετε το πλήκτρο Tab για να μετακινηθείτε προς τα αριστερά μέσα στον πίνακα
Ο δρομέας μετακινείται στο επόμενο κελί της ίδιας γραμμής.
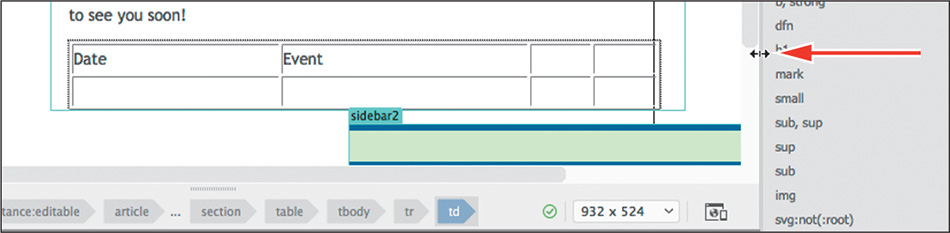
17. Στο δεύτερο κελί, πληκτρολογήστε Event και πατήστε Tab.

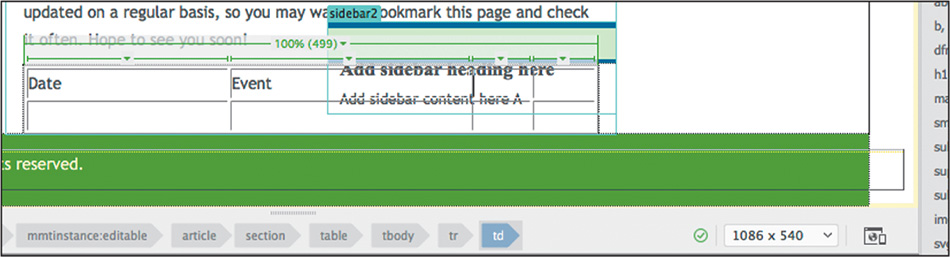
Εμφανίζεται το κείμενο και ο δρομέας μετακινείται στο επόμενο κελί, αλλά ίσως δυσκολεύεστε να το δείτε. Ανάλογα με το πλάτος του παραθύρου του εγγράφου, η sidebar2 μπορεί να επικαλύπτει οπτικά τη δομή του πίνακα, καθιστώντας δύσκολη την εμφάνιση ή την επιλογή των κελιών και των περιεχομένων τους. Η προβολή Design δεν μπορεί να εμφανίσει με ακρίβεια το σύγχρονο στυλ CSS, οπότε θα καταλήξετε σε καταστάσεις όπως αυτή. Σε ορισμένες περιπτώσεις, μπορείτε να διορθώσετε λίγο την οθόνη, αλλάζοντας το μέγεθος του παραθύρου του εγγράφου.
18. Σύρετε το δεξί άκρο του παραθύρου του εγγράφου προς τα αριστερά για να το κάνετε στενότερο.

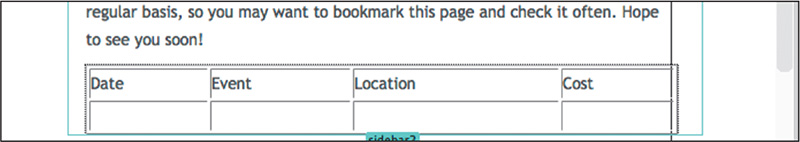
Όταν φτάσετε στο σωστό πλάτος, η Sidebar 2 θα μετακινηθεί κάτω από τον πίνακα, επιτρέποντάς σας να δείτε ολόκληρη τη δομή. Ο δρομέας θα πρέπει να βρίσκεται στην τρίτη στήλη.
19. Πληκτρολογήστε Location και πατήστε Tab. Πληκτρολογήστε Cost και πιέστε Tab.

Ο δρομέας μετακινείται στο πρώτο κελί της δεύτερης γραμμής.
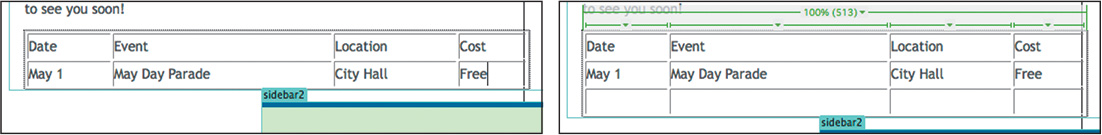
20. Στη δεύτερη γραμμή, πληκτρολογήστε May 1 (κελί 1), May Day Parade (κελί 2), City Hall (κελί 3), και Free (κελί 4).
Όταν ο δρομέας βρίσκεται στο τελευταίο κελί, η εισαγωγή πρόσθετων γραμμών στον πίνακα είναι εύκολη.
21. Πατήστε Tab.

Μια νέα κενή γραμμή εμφανίζεται στο κάτω μέρος του πίνακα. Το Dreamweaver σας επιτρέπει επίσης να εισάγετε πολλές νέες γραμμές ταυτόχρονα.
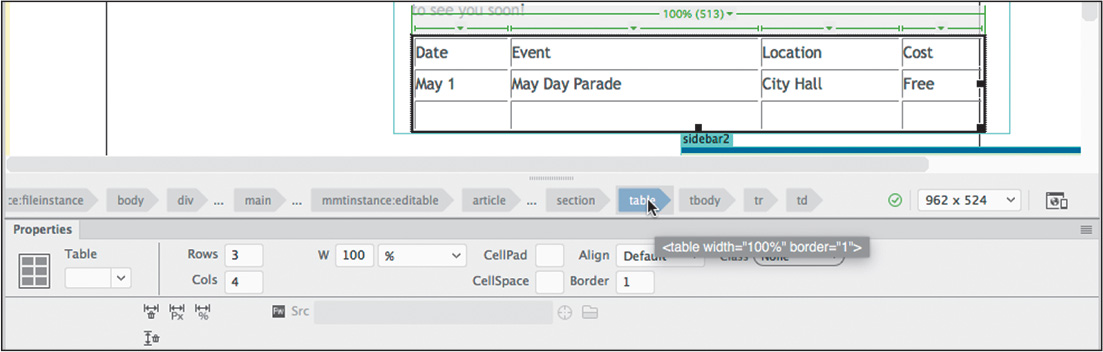
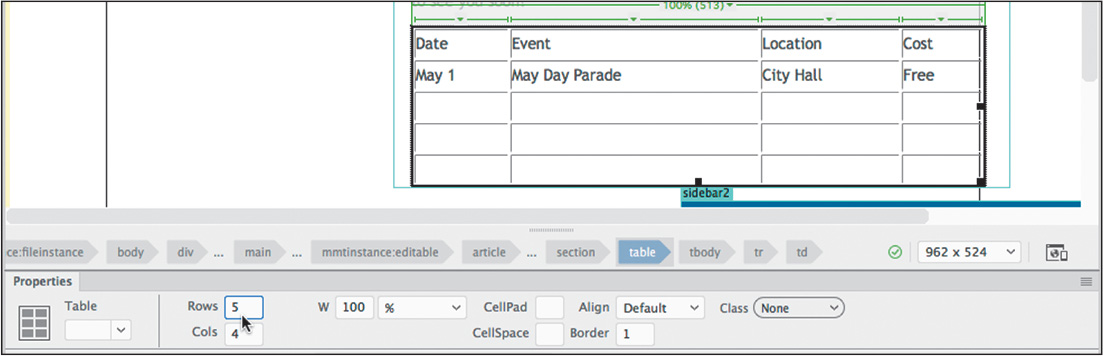
22. Επιλέξτε τον επιλογέα <table> στο κάτω μέρος του παραθύρου του εγγράφου.

Ο επιθεωρητής ιδιοτήτων (Property Inspector) δημιουργεί χαρακτηριστικά HTML για τον έλεγχο διαφόρων πτυχών του πίνακα, όπως table width (πλάτος πίνακα), cell width (πλάτος κελιού) και cell height (ύψος κελιού), text alignment (ευθυγράμμιση κειμένου), κ.ο.κ. Εμφανίζει επίσης τον τρέχοντα αριθμό γραμμών και στηλών και σας επιτρέπει ακόμα και να αλλάξετε τον αριθμό τους.
23. Επιλέξτε τον αριθμό 3 στο πεδίο Rows. Πληκτρολογήστε 5 και πατήστε Enter / Return.

Το Dreamweaver προσθέτει δύο νέες γραμμές στο τέλος του πίνακα. Μπορείτε επίσης να προσθέσετε γραμμές και στήλες στον πίνακα με χρήση του ποντικιού.
24. Κάντε δεξί κλικ στην τελευταία γραμμή του πίνακα.
Επιλέξτε Table > Insert Row από το αναπτυσσόμενο μενού.

Άλλη μία γραμμή προστίθεται στον πίνακα. Από το μενού μπορείτε επίσης να εισάγετε πολλές γραμμές ή / και στήλες ταυτόχρονα.
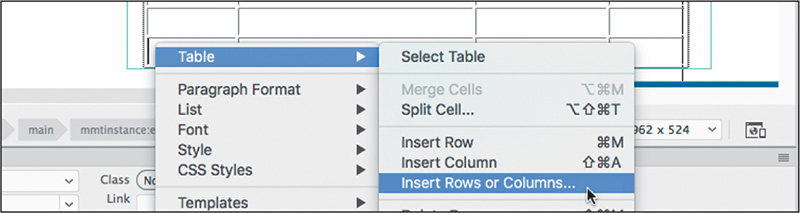
25. Κάντε δεξί κλικ στην τελευταία γραμμή του πίνακα.
Επιλέξτε Table > Insert Rows or Columns... από το αναπτυσσόμενο μενού.

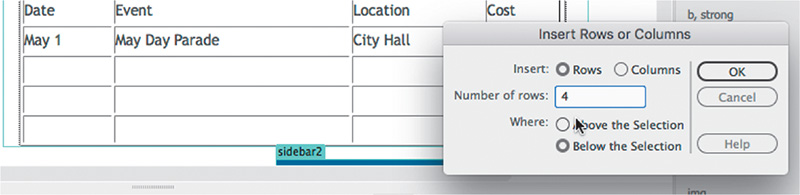
Εμφανίζεται το παράθυρο διαλόγου Insert Rows or Columns
26. Εισάγετε τέσσερις γραμμές κάτω από την επιλογή (below the Selection) και κάντε κλικ στο OK.
Τέσσερις ακόμη γραμμές προστίθενται στον πίνακα, συνολικά πρέπει να υπάρχουν 10 γραμμές.
27. Αποθηκεύστε όλα τα αρχεία.
Σημείωση: Το Dreamweaver σάς επιτρέπει να αντιγράφετε και να επικολλάτε πίνακες από ορισμένα άλλα προγράμματα, όπως το Microsoft Word. Δυστυχώς, δεν λειτουργεί με όλα τα προγράμματα.