Βιβλίο 9a. Εργασία με κείμενο, λίστες και πίνακες
9.5. Αντιγραφή και επικόλληση πινάκων
Παρόλο που το Dreamweaver σάς επιτρέπει να δημιουργείτε πίνακες χειροκίνητα μέσα, μπορείτε επίσης να μετακινήσετε πίνακες από άλλα αρχεία HTML ή ακόμα και από άλλα προγράμματα χρησιμοποιώντας την αντιγραφή και επικόλληση.
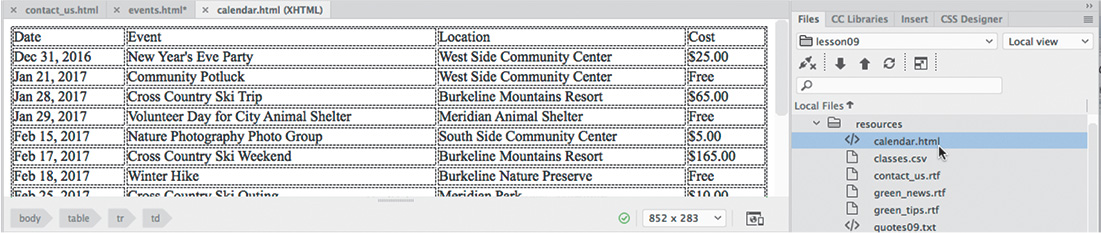
1. Ανοίξτε το πάνελ Files και κάντε διπλό κλικ στο αρχείο calendar.html στο φάκελο lesson09 / resources για να το ανοίξετε.

Αυτό το αρχείο HTML ανοίγει ως νέα καρτέλα στο Dreamweaver. Παρατηρήστε τη δομή του πίνακα - έχει τέσσερις στήλες και πολλές γραμμές.
Κατά τη μετακίνηση περιεχομένου από ένα αρχείο σε άλλο, είναι σημαντικό να χρησιμοποιείτε τα ίδια Views και στα δύο έγγραφα. Αφού δουλέψατε στην προβολή Design στο events.html, θα πρέπει να χρησιμοποιήσετε επίσης την προβολή Design στο calendar.html.
2. Μεταβείτε στην προβολή Design, εάν είναι απαραίτητο.
3. Τοποθετήστε τον κέρσορα οπουδήποτε στον πίνακα. Κάντε κλικ στον επιλογέα <table>. Πατήστε Ctrl + C / Cmd + C για να αντιγράψετε τον πίνακα.
4. Κλείστε το calendar.html.
5. Κάντε κλικ στην καρτέλα εγγράφου events.html .
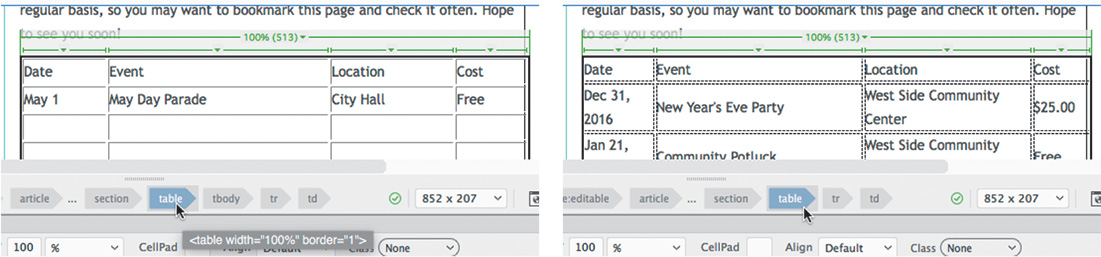
6. Τοποθετήστε τον κέρσορα στον πίνακα. Επιλέξτε τον επιλογέα ετικέτας <table>. Πατήστε Ctrl + V / Cmd + V για να επικολλήσετε τον πίνακα.

Το νέο στοιχείο πίνακα αντικαθιστά εντελώς τον υπάρχοντα πίνακα. Αυτή η μέθοδος εργασίας θα λειτουργήσει στις προβολές Design και Code. Ωστόσο, πρέπει να ταιριάξετε τις προβολές και στα δύο έγγραφα πριν αντιγράψετε και επικολλήσετε.
7. Αποθηκεύστε το αρχείο.