Βιβλίο 9a. Εργασία με κείμενο, λίστες και πίνακες
9.5. Αντιγραφή και επικόλληση πινάκων
9.5.2. Μορφοποίηση κελιών πινάκων
Όπως και για τους πίνακες, το στυλ της στήλης μπορεί να εφαρμοστεί από τα χαρακτηριστικά HTML ή τους κανόνες CSS. Η μορφοποίηση για στήλες μπορεί να εφαρμοστεί μέσω δύο στοιχείων που δημιουργούν τα ξεχωριστά κελιά:
- <th> για την κεφαλίδα (table header) του πίνακα και
- <td> για δεδομένα πίνακα (table data).
Είναι καλή ιδέα να δημιουργήσετε έναν γενικό κανόνα για να επαναφέρετε τις προεπιλεγμένες μορφές των στοιχείων <th> και <td>. Αργότερα, θα δημιουργήσετε προσαρμοσμένους κανόνες για την εφαρμογή πιο συγκεκριμένων ρυθμίσεων.
Σημείωση: Θυμηθείτε ότι η σειρά των κανόνων μπορεί να επηρεάσει τα cascade στυλ καθώς και το πώς και ποιο στυλ κληρονομείται.
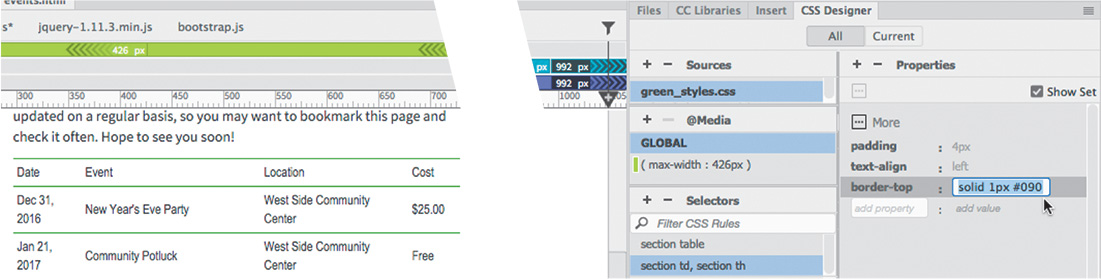
1. Επιλέξτε green_styles.css > GLOBAL στον CSS Designer.
2. Δημιουργήστε έναν νέο επιλογέα:
| section td, section th |
Αυτός ο πολύ απλός επιλογέας θα λειτουργήσει καλά. Δεδομένου ότι τα στοιχεία td και th πρέπει να βρίσκονται σε πίνακες ούτως ή άλλως, δεν υπάρχει πραγματικά ανάγκη να βάλουμε table στο όνομα του επιλογέα.
3. Στο πλαίσιο Properties, επιλέξτε την επιλογή Show Set.
4. Δημιουργήστε τις παρακάτω ιδιότητες για τον νέο κανόνα:
|
padding: 4px text-align: left border-top: solid 1px #090 |

Ένα λεπτό πράσινο περίγραμμα εμφανίζεται πάνω από κάθε γραμμή του πίνακα, καθιστώντας τα δεδομένα πιο ευανάγνωστα. Ενδέχεται να μην μπορείτε να δείτε το περιθώριο σωστά αν δεν χρησιμοποιήσετε τη λειτουργία Live View.
Οι μεγάλες στήλες και οι γραμμές αδιαφοροποίητων δεδομένων μπορεί να είναι κουραστική και δύσκολη για να διαβαστεί. Οι κεφαλίδες χρησιμοποιούνται συχνά για να βοηθήσουν τον αναγνώστη να ταυτοποιήσει δεδομένα. Από προεπιλογή, το κείμενο στα κελιά κεφαλίδας είναι μορφοποιημένο με έντονα και κεντραρισμένα γράμματα για να ξεχωρίζει από τα κανονικά κελιά, αλλά ορισμένα προγράμματα περιήγησης δεν τηρούν αυτό το προεπιλεγμένο στυλ. Επομένως, μην το υπολογίζετε. Μπορείτε να κάνετε τις κεφαλίδες να ξεχωρίζουν, δίνοντάς τους ένα χρώμα το δικό σας.
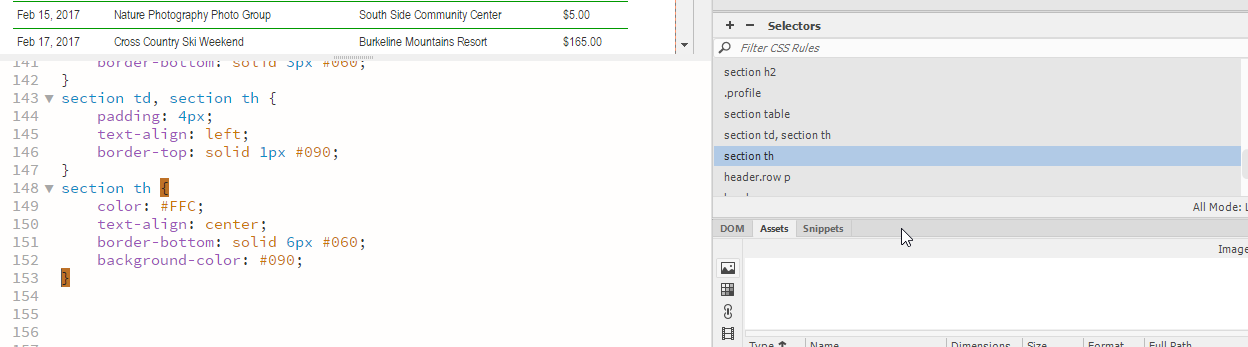
5. Επιλέξτε green_styles.css > GLOBAL. Δημιουργήστε έναν νέο κανόνα: section th
Σημείωση: Ο ανεξάρτητος κανόνας section th για το στοιχείο <th> πρέπει να εμφανιστεί μετά το στυλ κανόνα section td, section th αλλιώς κάποια ή κάποιες από τις ιδιότητες μορφοποίησης δεν θα εφαρμοστεί.

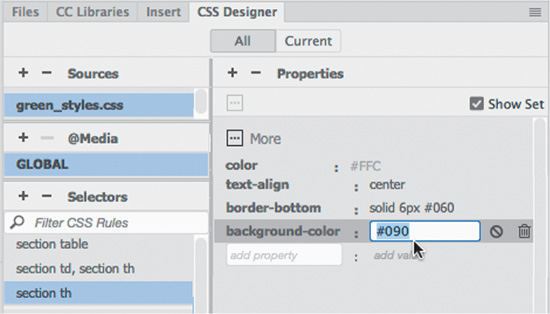
6. Δημιουργήστε τις ακόλουθες ιδιότητες στον κανόνα section th:
|
color: #FFC text-align: center border-bottom: solid 6px #060 background-color: #090 |

Ο κανόνας δημιουργείται, αλλά πρέπει ακόμα να εφαρμοστεί. Το Dreamweaver διευκολύνει τη μετατροπή των υπαρχόντων στοιχείων <td> σε <th> στοιχεία.
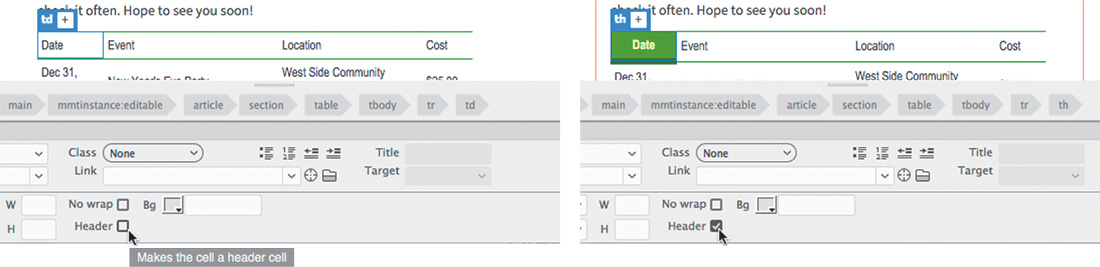
7. Κάντε κλικ στο πρώτο κελί της πρώτης γραμμής του πίνακα. Στον Property Inspector, επιλέξτε την επιλογή Header. Παρατηρήστε τον επιλογέα ετικετών.

Το φόντο του κελιού γεμίζει με πράσινο χρώμα.
Όταν κάνετε κλικ στο πλαίσιο ελέγχου Header, το Dreamweaver ξαναγράφει αυτόματα το κώδικα, μετατρέποντας τις υπάρχουσες ετικέτες <td> σε <th> και εφαρμόζοντας έτσι τη μορφοποίηση CSS. Αυτή η λειτουργία θα σας εξοικονομήσει πολύ χρόνο από το να επεξεργαστείτε τον κώδικα με μη αυτόματο τρόπο. Στην Live View, για να επιλέξετε περισσότερα από ένα κελί, πρέπει να χρησιμοποιήσετε τη λειτουργία βελτιωμένης επεξεργασίας δεδομένων πινάκων.
8. Επιλέξτε τον επιλογέα ετικετών table.
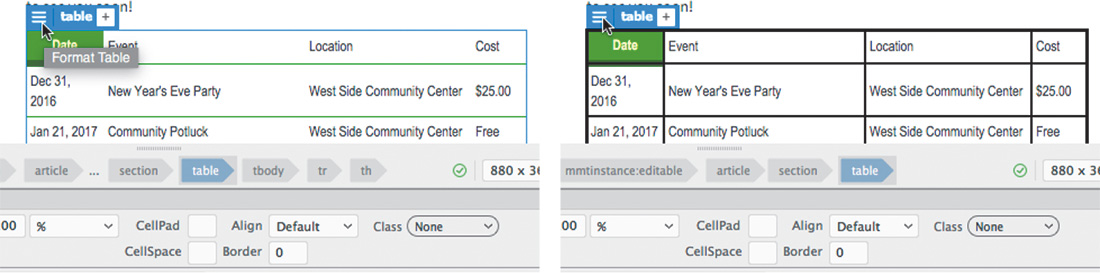
Το στοιχείο HUD εμφανίζεται εστιασμένο στο στοιχείο table. Για να ενεργοποιήσετε την ειδική λειτουργία επεξεργασίας για πίνακες, πρέπει πρώτα να κάνετε κλικ στο εικονίδιο sandwich στο HUD.
9. Κάντε κλικ στο εικονίδιο sandwich  .
.

Όταν κάνετε κλικ στο εικονίδιο, το Dreamweaver ενεργοποιεί μια λειτουργία βελτιωμένης επεξεργασίας δεδομένων πινάκων. Τώρα μπορείτε να επιλέξετε δύο ή περισσότερα κελιά, ολόκληρες σειρές ή στήλες.
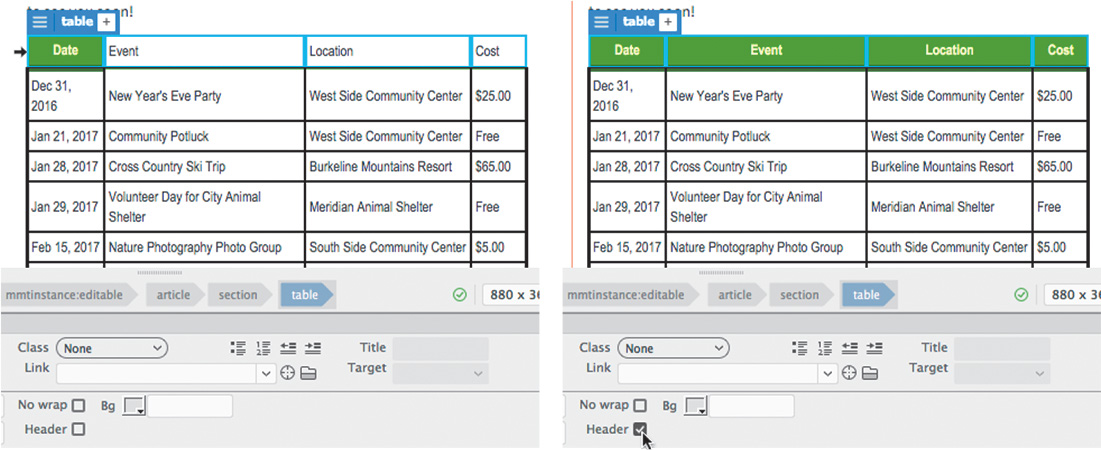
10. Κάντε κλικ στο δεύτερο κελί της πρώτης γραμμής και σύρετε για να επιλέξετε τα υπόλοιπα κελιά στην πρώτη γραμμή. Ή μπορείτε να επιλέξετε μια ολόκληρη γραμμή ταυτόχρονα τοποθετώντας τον κέρσορα στο αριστερό άκρο της γραμμής του πίνακα και κάνοντας κλικ όταν εμφανιστεί το μαύρο βέλος επιλογής εμφανίζεται στα αριστερά της γραμμής.
Σημείωση: Τα ίδια βήματα επιλογής μπορούν να γίνουν και στην προβολή Design.
Σημείωση: Τα ίδια βήματα επιλογής μπορούν να γίνουν και στην προβολή Design.
11. Στον Property Inspector, επιλέξτε την επιλογή Header (Κεφαλίδα) για να μετατρέψετε τα κελιά του πίνακα σε κελιά κεφαλίδας.

Η πρώτη γραμμή είναι γεμάτη με πράσινο καθώς τα κελιά του πίνακα μετατράπηκαν σε κελιά επικεφαλίδων.
12. Αποθηκεύστε όλα τα αρχεία.