Βιβλίο 9a. Εργασία με κείμενο, λίστες και πίνακες
9.5. Αντιγραφή και επικόλληση πινάκων
9.5.3. 'Ελεγχος στην εμφάνιση πινάκων
Εκτός κι αν ορίζεται διαφορετικά, οι κενές στήλες πίνακα διαιρούν το διαθέσιμο χώρο μεταξύ τους εξίσου. Αλλά μόλις αρχίσετε να προσθέτετε περιεχόμενο στα κελιά, οι πίνακες αποκτούν μία λίγο απρόβλεπτη συμπεριφορά. Στις περισσότερες περιπτώσεις, θα δώσουν περισσότερο χώρο σε στήλες που περιέχουν περισσότερα δεδομένα, αλλά ούτε και αυτό είναι εγγυημένο ότι θα συμβεί.
Για να παρέχετε το υψηλότερο επίπεδο ελέγχου, θα εκχωρήσετε μοναδικούς κανόνες class στα κελιά της κάθε στήλης. Αλλά πρώτα πρέπει να δημιουργήσετε τους κανόνες CSS. Μπορείτε να τους δημιουργήσετε έναν κάθε φορά ή όλους μαζί. Εάν οι κανόνες υπάρχουν ήδη στο φύλλο στυλ, καθίσταται ευκολότερο να τους αναθέσετε αργότερα στα διάφορα στοιχεία.
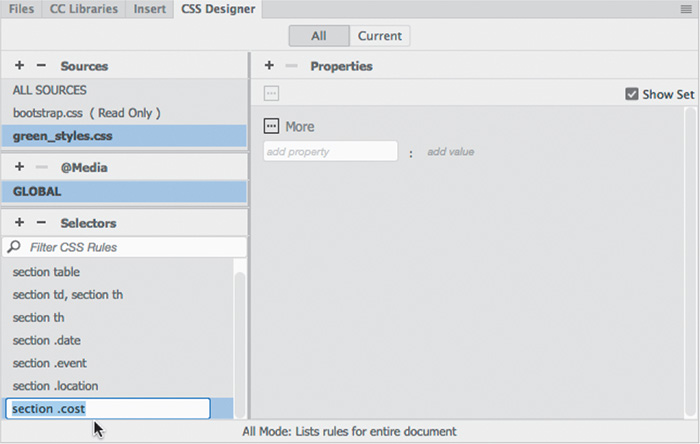
1. Επιλέξτε green_styles.css > GLOBAL. Δημιουργήστε τους ακόλουθους νέους επιλογείς:
|
section .date section .event section .location section .cost |

Τέσσερις νέοι κανόνες εμφανίζονται στο παράθυρο επιλογών, αλλά δεν περιέχουν πληροφορίες σχεδίασης. Ακόμη και χωρίς στυλ, οι κλάσεις μπορούν να αντιστοιχιστούν σε κάθε στήλη. Το Dreamweaver διευκολύνει την εφαρμογή κλάσεων σε ολόκληρη τη στήλη.
Σημείωση: Εάν αντιμετωπίζετε δυσκολίες στην εργασία με πίνακες σε Live View, μπορείτε να εκτελέσετε όλες αυτές τις ενέργειες στην προβολή Design.
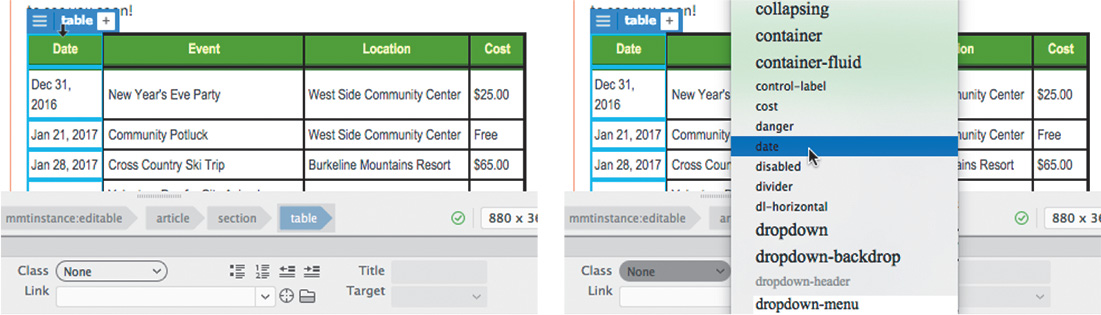
2. Χρησιμοποιώντας τη λειτουργία βελτιωμένης επεξεργασίας δεδομένων πινάκων, τοποθετήστε το δρομέα πάνω από την πρώτη στήλη του πίνακα μέχρι να δείτε ένα μαύρο βέλος. Κάντε κλικ για να επιλέξετε ολόκληρη τη στήλη.
3. Κάντε κλικ για να ανοίξετε το μενού Class στον Property Inspector.
Μια μακρά λίστα με κλάσεις εμφανίζεται με αλφαβητική σειρά. Τα περισσότερα από αυτά προέρχονται από το φύλλο στυλ Bootstrap. Έτσι θα πρέπει να μετακινηθείτε προσεκτικά στη λίστα αναζητώντας τα συγκεκριμένα ονόματα χρησιμοποιώντας το ποντίκι ή το πληκτρολόγιο.
4. Επιλέξτε την Date από τη λίστα.

Τα κελιά στην πρώτη στήλη πρέπει τώρα να έχουν την κλάση .date εφαρμοσμένη σε αυτά. Αλλά, μετά την εφαρμογή της κλάσης στην πρώτη στήλη, μπορεί να παρατηρήσετε ότι το Dreamweaver επέστρεψε πάλι τον πίνακα σε κανονική λειτουργία.
5. Κάντε κλικ στο εικονίδιο sandwich  πάλι. Εφαρμόστε την κλάση .event στη δεύτερη στήλη (Event).
πάλι. Εφαρμόστε την κλάση .event στη δεύτερη στήλη (Event).
6. Επαναλάβετε το βήμα 5 για να εφαρμόσετε τις κατάλληλες κλάσεις στις υπόλοιπες στήλες (Location και Cost).
Ο έλεγχος του πλάτους μιας στήλης είναι αρκετά απλός. Εφόσον ολόκληρη η στήλη πρέπει να έχει το ίδιο πλάτος, χρειάζεται να εφαρμόσετε μια προδιαγραφή πλάτους σε ένα μόνο κελί. Εάν τα κελιά μιας στήλης έχουν αντικρουόμενες προδιαγραφές, τυπικά το μεγαλύτερο πλάτος κερδίζει. Δεδομένου ότι μόλις εφαρμόσατε μια κλάση σε ολόκληρη τη στήλη Date, οι ρυθμίσεις θα επηρεάσουν κάθε κελί ταυτόχρονα. Αυτό θα διευκολύνει την προσαρμογή του πίνακα σε οποιαδήποτε οθόνη.
Σημείωση: Ακόμη και αν εφαρμόσετε ένα πλάτος που είναι πολύ στενό για το υπάρχον περιεχόμενο, από προεπιλογή ένα κελί δεν μπορεί να είναι μικρότερο από τη μεγαλύτερη λέξη ή γραφικό στοιχείο που περιέχεται σε αυτό.
7. Προσθέστε αυτήν την ιδιότητα στον κανόνα section .date:
| width: 6em |
Η στήλη Date αλλάζει μέγεθος. Οι υπόλοιπες στήλες καταλαμβάνουν αυτόματα το διάστημα που απομένει. Το στυλ της στήλης μπορεί επίσης να καθορίζει ευθυγράμμιση κειμένου καθώς και πλάτος. Ας εφαρμόσουμε στυλ στο περιεχόμενο της στήλης Cost.
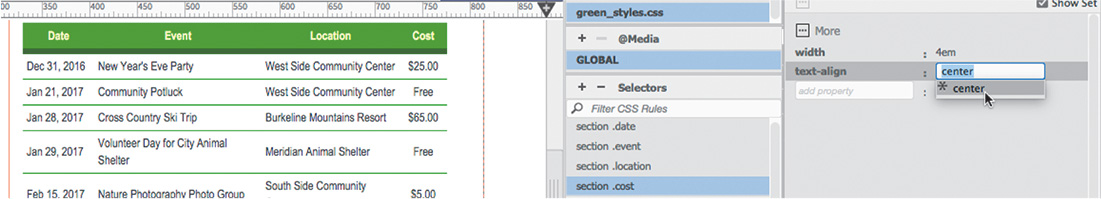
8. Προσθέστε αυτές τις ιδιότητες στον κανόνα section .cost:
|
width: 4em text-align: center |

Το πλάτος της στήλης Cost αλλάζει σε 4em και το κείμενο ευθυγραμμίζεται στο κέντρο. Τώρα, εάν θέλετε να ελέγχετε ξεχωριστά το στυλ των στηλών, έχετε τη δυνατότητα να το κάνετε. Παρατηρήστε ότι ο επιλογέας ετικετών εμφανίζει τα ονόματα κλάσεων με κάθε στοιχείο, όπως th .cost ή td .cost.
Σημείωση: Οι κλάσεις event και location θα χρησιμοποιηθούν αργότερα στο μάθημα.
9. Αποθηκεύστε όλα τα αρχεία.