Βιβλίο 9a. Εργασία με κείμενο, λίστες και πίνακες
9.5. Αντιγραφή και επικόλληση πινάκων
9.5.4. Εισαγωγή πίνακα από άλλες πηγές
Εκτός από τη δημιουργία πινάκων με το χέρι, μπορείτε επίσης να τους δημιουργήσετε από δεδομένα που εξάγονται από βάσεις δεδομένων και υπολογιστικά φύλλα.
Σε αυτήν την άσκηση, θα δημιουργήσετε έναν πίνακα από δεδομένα που εξήχθησαν από το Microsoft Excel σε ένα αρχείο τιμών οριοθετημένων με κόμμα (Comma Separated Values = CSV). Όπως και με τα άλλα μοντέλα περιεχομένου, θα δημιουργήσετε πρώτα ένα στοιχείο <section> στο οποίο θα εισάγετε τον νέο πίνακα.
Σε αυτήν την άσκηση, θα δημιουργήσετε έναν πίνακα από δεδομένα που εξήχθησαν από το Microsoft Excel σε ένα αρχείο τιμών οριοθετημένων με κόμμα (Comma Separated Values = CSV). Όπως και με τα άλλα μοντέλα περιεχομένου, θα δημιουργήσετε πρώτα ένα στοιχείο <section> στο οποίο θα εισάγετε τον νέο πίνακα.
1. Μεταβείτε στην προβολή Design.
Εισαγάγετε το δρομέα στον υπάρχοντα πίνακα με τα Events.
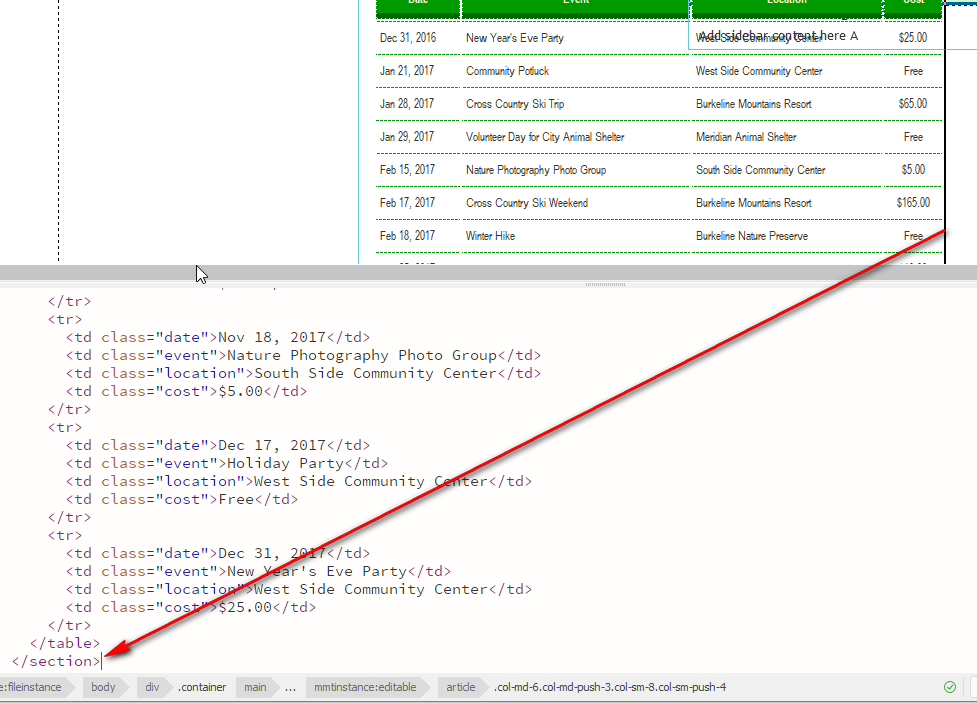
Επιλέξτε από τον επιλογέα ετικετών την ετικέτα <section>.
2. Πατήστε το δεξί πλήκτρο βέλους.
Αυτή η τεχνική μετακινεί τον δρομέα μετά την ετικέτα κλεισίματος </section> μέσα στον κώδικα.

3. Επιλέξτε μενού File > Import > Tabular Data (tabular data = δεδομένα οργανωμένα σε πίνακα, δηλαδή δεδομένα που χωρίζονται με κάποιο ειδικό χαρακτήρα όπως το Tab, το comma ή άλλο χαρακτήρα).
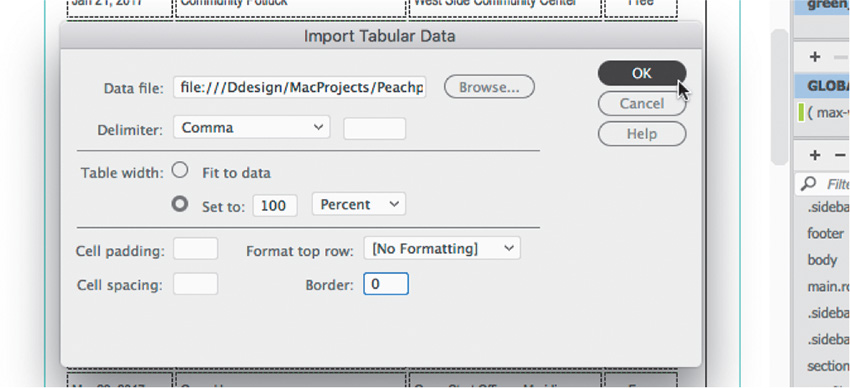
Εμφανίζεται το παράθυρο διαλόγου Import Tabular Data.
4. Κάντε κλικ στο κουμπί Browse και επιλέξτε classes.csv από το φάκελο lesson09 / resources. Κάντε κλικ στο κουμπί Άνοιγμα ή Open. Το Comma (κόμμα) θα πρέπει να είναι αυτόματα επιλεγμένο στο μενού Delimiter (ειδικός χαρακτήρας διαχωρισμού) του παραθύρου διαλόγου.
5. Επιλέξτε τις ακόλουθες επιλογές στο παράθυρο διαλόγου Import Tabular Data:
|
Table width: 100% Border: 0 |

Αν και ορίσατε το πλάτος στο παράθυρο διαλόγου, θυμηθείτε ότι το πλάτος του πίνακα θα ελέγχεται στην πραγματικότητα από τον κανόνα css που δημιουργήθηκε νωρίτερα. Τα χαρακτηριστικά HTML θα χρησιμοποιηθούν σε προγράμματα περιήγησης ή συσκευές που δεν υποστηρίζουν CSS.
6. Κάντε κλικ στο OK.
Ένας νέος πίνακας που περιέχει ένα Class Schedule ( Πρόγραμμα Μαθημάτων) εμφανίζεται κάτω από τον πρώτο πίνακα. Για να συμμορφωθείτε με τη δομή που δημιουργήσατε για τον πρώτο πίνακα, πρέπει να τον εισαγάγετε μέσα σε στοιχείο <section>.
7. Επιλέξτε από τον επιλογέα ετικετών table τον νέο πίνακα.
8. Επιλέξτε Insert > Section.
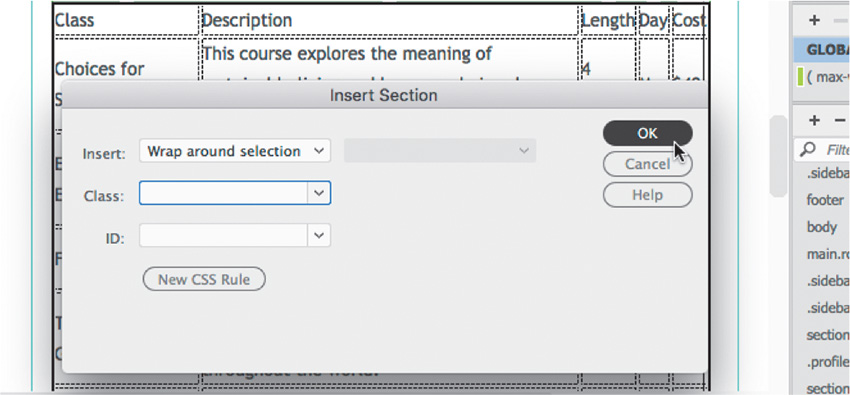
Επιλέξτε Wrap Around Selection από το παράθυρο διαλόγου Insert Section.
Κάντε κλικ στο OK για να εισαγάγετε το στοιχείο <section>.

Ο νέος πίνακας εισάγεται στο στοιχείο <section>. Εμφανίζονται πράσινες γραμμές μεταξύ των γραμμών, αλλά τα κελιά κεφαλίδας δεν έχουν το ίδιο στυλ όπως στον πρώτο πίνακα.
9. Επιλέξτε την πρώτη γραμμή του καινούριου πίνακα. Στον Property Inspector, επιλέξτε το πλαίσιο ελέγχου Header.
Τα κελιά κεφαλίδας εμφανίζονται τώρα με πράσινο χρώμα με αντίστροφο χρώμα στο κείμενο.
Ο νέος πίνακας έχει μια επιπλέον στήλη, σε σχέση με τον πρώτο και το κείμενο αναδιπλώνεται αδέξια στις τρεις τελευταίες στήλες. Θα διορθώσετε αυτήν την εμφάνιση χρησιμοποιώντας την κλάση .cost που δημιουργήθηκε νωρίτερα και δημιουργώντας πρόσθετες προσαρμοσμένες κλάσεις.
10. Επιλέξτε ολόκληρη τη στήλη Cost όπως κάνατε στην προηγούμενη άσκηση. Στον επιθεωρητή ιδιοτήτων (Property Inspector), επιλέξτε την κλάση cost από το μενού Class.
Οι δύο στήλες Cost έχουν τώρα το ίδιο πλάτος.
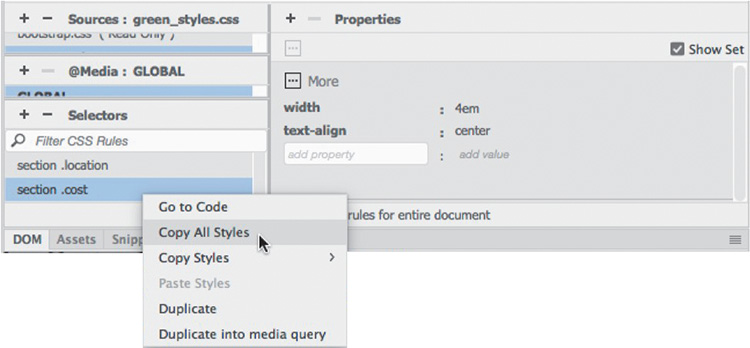
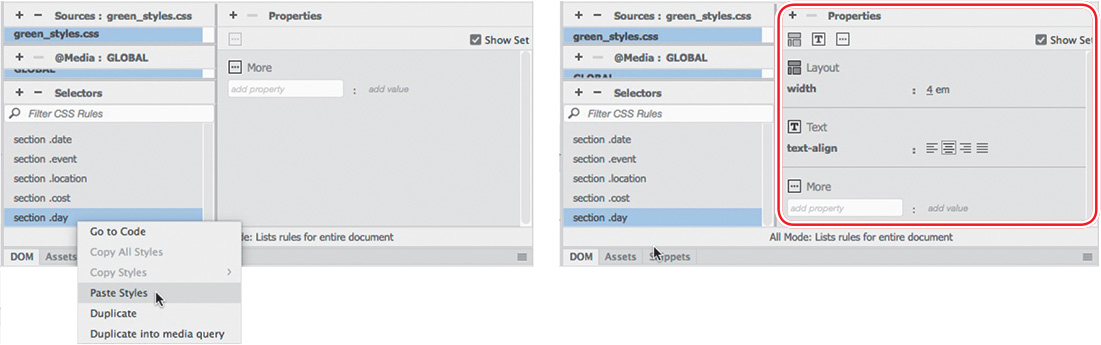
11. Στον CSS Designer, κάντε δεξί κλικ στο κανόνα section .cost. Επιλέξτε Copy All Styles από το αναπτυσσόμενο μενού.

12. Δημιουργία νέου επιλογέα: section .day
Κάντε δεξί κλικ στο νέο επιλογέα.
Επιλέξτε Paste Styles από το αναπτυσσόμενου μενού.

Ο νέος κανόνας έχει τώρα το ίδιο στυλ με τον κανόνα section .cost.
13. Επαναλάβετε το βήμα 10 για να εφαρμόσετε την κλάση day στη στήλη Day στον πίνακα Classes.
Το Dreamweaver παρέχει επίσης μια επιλογή για την αναπαραγωγή των κανόνων.
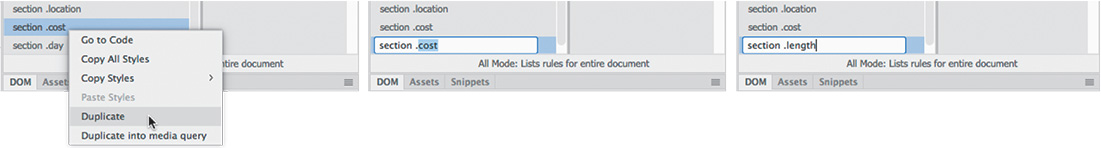
14. Κάντε δεξί κλικ στο κανόνα section .cost.
Επιλέξτε Duplicate από το αναπτυσσόμενου μενού.
Εισαγάγετε το section .length ως νέο επιλογέα.

15. Εφαρμόστε την κλάση .length στη στήλη Length στον πίνακα Classes, όπως στο βήμα 10.
Δημιουργώντας και εφαρμόζοντας προσαρμοσμένες κλάσεις σε κάθε στήλη, έχετε τα μέσα για να τροποποιήσετε κάθε στήλη ξεχωριστά. Πρέπει να δημιουργήσετε δύο επιπλέον κανόνες: έναν για να διαμορφώσετε τη στήλη Class και έναν για να διαμορφώσετε τη στήλη Description.
16. Εφαρμόστε duplicate στον κανόνα section .date. Εισαγάγετε το section .class ως νέο όνομα κανόνα. Αλλάξτε το width σε 10em.
17. Εφαρμόστε duplicate στον κανόνα section .event. Εισαγάγετε το section .description ως νέο όνομα.
18. Εφαρμόστε την κλάση .class στη στήλη Class. Εφαρμόστε την κλάση .description στη στήλη Description.
Όλες οι στήλες και στους δύο πίνακες έχουν τώρα καθορισμένες κλάσεις css.
19. Αποθηκεύστε όλα τα αρχεία.