Βιβλίο 9a. Εργασία με κείμενο, λίστες και πίνακες
9.5. Αντιγραφή και επικόλληση πινάκων
9.5.5. Προσθήκη και μορφοποίηση στοιχείων λεζάντας σε πίνακες
Οι δύο πίνακες που εισαγάγατε στη σελίδα περιέχουν διαφορετικές πληροφορίες, αλλά δεν περιλαμβάνουν διαφοροποιημένες ετικέτες ή τίτλους. Για να βοηθήσουμε τους χρήστες να διακρίνουν το ένα σύνολο δεδομένων από το άλλο, ας προσθέσουμε έναν τίτλο σε κάθε ένα και λίγο επιπλέον διάστημα μεταξύ τους. Το στοιχείο <caption> σχεδιάστηκε για να αναγνωρίζει το περιεχόμενο των πινάκων HTML. Αυτό το στοιχείο εισάγεται ως παιδί (child) του ίδιου του στοιχείου <table> .
1. Ανοίξτε το events.html στη Live View, εάν είναι απαραίτητο.
2. Τοποθετήστε το δρομέα στον πρώτο πίνακα.
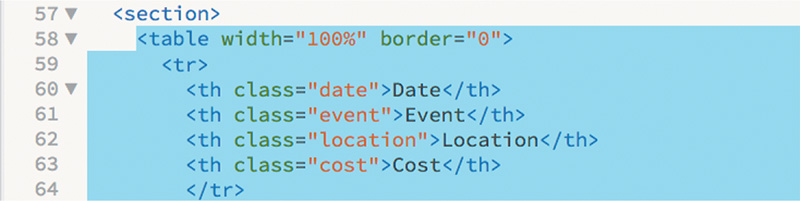
Επιλέξτε τον επιλογέα <table>.
Μεταβείτε στην προβολή Code.

Επιλέγοντας τον πίνακα σε Live view, το Dreamweaver επισημαίνει αυτόματα τον κώδικα στην προβολή Code, διευκολύνοντας την εύρεση.
3. Εντοπίστε την ετικέτα ανοίγματος <table> .
Τοποθετήστε τον κέρσορα απευθείας μετά από αυτήν την ετικέτα.
Πατήστε Enter / Return για να εισαγάγετε μια νέα γραμμή.
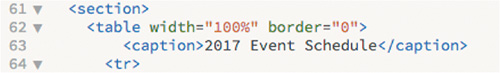
4. Πληκτρολογήστε <caption> ή επιλέξτε το από το μενού κωδικοποίησης όταν εμφανιστεί.
5. Πληκτρολογήστε 2017 Event Schedule και στη συνέχεια πληκτρολογήστε </ για να κλείσετε το στοιχείο, εάν είναι απαραίτητο (λογικά η ετικέτα κλεισίματος δημιουργήθηκε μαζί με την ετικέτα ανοίγματος <caption>)

6. Μεταβείτε στη Live View.
Η λεζάντα (caption) συμπληρώνεται και εισάγεται ως στοιχείο-παιδί του πίνακα.
7. Επαναλάβετε τα βήματα 2 έως 4 για τον πίνακα Classes.
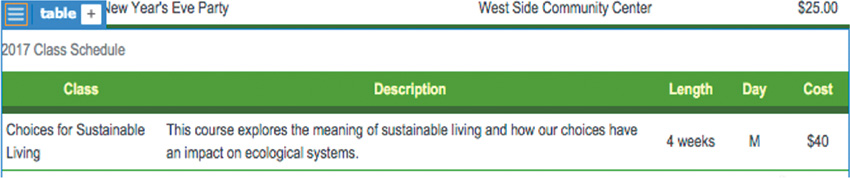
Πληκτρολογήστε 2017 Class Schedule
Στη συνέχεια, πληκτρολογήστε </ για να κλείσετε το στοιχείο, εάν είναι απαραίτητο.
8. Μεταβείτε στη Live View.

Οι λεζάντες είναι σχετικά μικρές και χάνονται σε σχέση με το χρώμα και τη μορφοποίηση του πίνακα. Ας τις τονίσουμε λίγο με έναν κανόνα CSS.
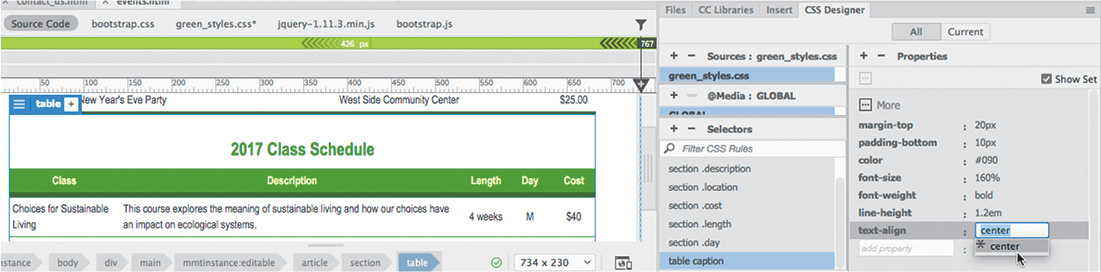
9. Επιλέξτε green_styles.css > GLOBAL . Δημιουργήστε έναν νέο επιλογέα: table caption
10. Προσθέστε τις ιδιότητες:
|
margin-top: 20px padding-bottom: 10px color: #090 font-size: 160% font-weight: bold line-height: 1.2em text-align: center |

Οι λεζάντες εμφανίζονται τώρα αρκετά μεγάλες και εντυπωσιακές πάνω από κάθε πίνακα.
11. Αποθηκεύστε όλα τα αρχεία.
Η μορφοποίηση των πινάκων και των λεζάντων με το CSS τους κάνει πολύ πιο ευανάγνωστους και κατανοητούς.