Βιβλίο 9a. Εργασία με κείμενο, λίστες και πίνακες
9.5. Αντιγραφή και επικόλληση πινάκων
9.5.6. Δημιουργία ανταποκρινόμενων (responsive) πινάκων
Οι πίνακες είναι σχεδόν έτοιμοι. Δουλεύουν καλά για κανονικές επιτραπέζιες οθόνες και μεγάλα τάμπλετ, αλλά ο σχεδιασμός της υποκείμενης σελίδας είναι για να λειτουργεί άψογα μέχρι και τα μικρότερα smartphones. Από την άλλη πλευρά, οι πίνακες είναι χαρακτηριστικά ακατάλληλοι για μικρότερες οθόνες επειδή δεν προσαρμόζονται φυσικά σε αυτές. Για να κατανοήσουμε αυτήν την έννοια, ας δούμε πρώτα πώς λειτουργούν τα τρέχοντα στοιχεία σε μικρότερες οθόνες.
1. Εάν είναι απαραίτητο, ανοίξτε το events.html στο Dreamweaver CC.
Η προβολή Design δεν παρέχει ακριβή απόδοση των πινάκων. Η Live View είναι μια καλύτερη επιλογή, αλλά η καλύτερη επιλογή είναι να προβάλετε τη σελίδα σε ένα πρόγραμμα περιήγησης.
Σημείωση: Στη λίστα θα εμφανίζονται μόνο τα προγράμματα περιήγησης που είναι ήδη εγκατεστημένα στον υπολογιστή σας. Αν προσθέσετε νέα προγράμματα περιήγησης, θα πρέπει να τα προσθέσετε χειροκίνητα σε αυτήν τη λίστα.
2. Κάντε δεξί κλικ πάνω στην καρτέλα του αρχείου events.html. Επιλέξτε Open in Browser > κι επιλέξτε το αγαπημένο σας πρόγραμμα περιήγησης από τη λίστα.
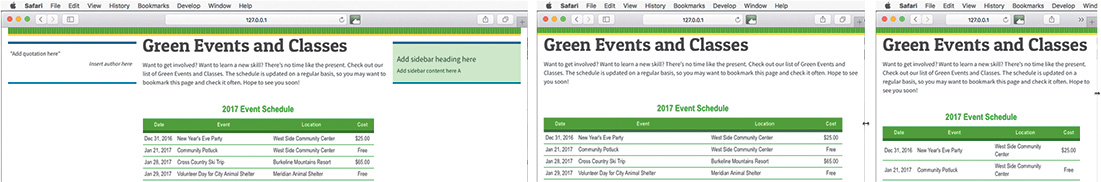
Η σελίδα ανοίγει στο πρόγραμμα περιήγησης, εμφανίζοντας όλα τα χρώματα, τις γραμματοσειρές, τις εικόνες φόντου και άλλες προδιαγραφές CSS που ορίζονται από το φύλλο στυλ. Για να δείτε πώς οι πίνακες θα αντιδράσουν σε μια μικρότερη οθόνη, αλλάξτε το μέγεθος του παραθύρου του προγράμματος περιήγησης.
3. Σύρετε το δεξί άκρο του παραθύρου του προγράμματος περιήγησης προς τα αριστερά για να το κάνετε στενότερο. Παρακολουθήστε προσεκτικά τον τρόπο με τον οποίο οι πίνακες ανταποκρίνονται ή δεν ανταποκρίνονται στο μεταβαλλόμενο περιβάλλον.

Καθώς η οθόνη γίνεται στενότερη, τα ερωτήματα μέσων θα ενεργοποιηθούν και θα αναδιαμορφώσουν τη σελίδα και τα στοιχεία της για να προσαρμοστούν στη μικρότερη οθόνη. Δεδομένου ότι το πλάτος του πίνακα έχουν οριστεί στο 100%, μειώνονται παράλληλα με τη σελίδα. Αλλά στα μικρότερα μεγέθη, το κείμενο μέσα στον πίνακα προσπαθεί να χωρέσει κάνοντας αναδίπλωση σε πολύ στενές στήλες.
Πρέπει να επανεξετάσουμε ολόκληρη την έννοια του σχεδιασμού και της εμφάνισης των πινάκων. Πρέπει να αλλάξετε τη βασική φύση των στοιχείων που συνθέτουν πίνακες, ώστε να μπορείτε να τα εμφανίσετε με εντελώς διαφορετικό τρόπο. Κατά τη διάρκεια αυτής της διαδικασίας, μπορεί μερικές φορές να είναι πιο εύκολο να εργαστείτε στο CSS Designer ή σε άλλη στιγμή μπορεί να θέλετε να εισάγετε τις ρυθμίσεις απευθείας σε προβολή Code. Μπορείτε να χρησιμοποιήσετε οποιαδήποτε μέθοδο είναι πιο εύκολη για εσάς.
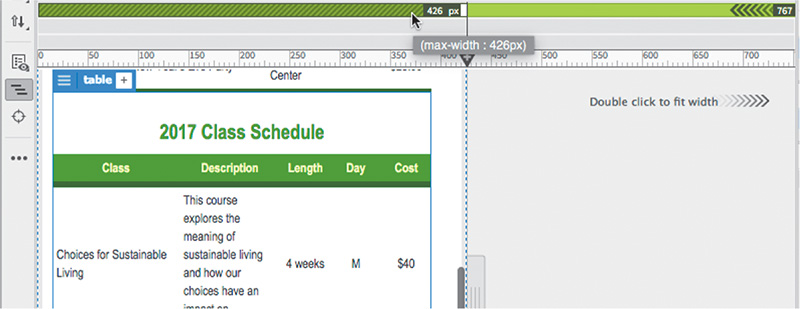
4. Στο Dreamweaver, μεταβείτε στη Live View και ανοίξτε το CSS Designer, αν είναι απαραίτητο. Κάντε κλικ στο προσαρμοσμένο ερώτημα μέσων (custom media query) στο VMQ που δημιουργήσατε στο 7.3.1. Δημιουργία προσαρμοσμένων ερωτημάτων μέσων (custom media querys)

5. Επιλέξτε green_styles.css > (max-width:426px) στον CSS Designer.
Το ερώτημα μέσων ενδέχεται να διαφέρει ως νούμερο από το αναφερόμενο. Επιλέξτε αυτό που έχετε δημιουργήσει εσείς στο green_styles.css.
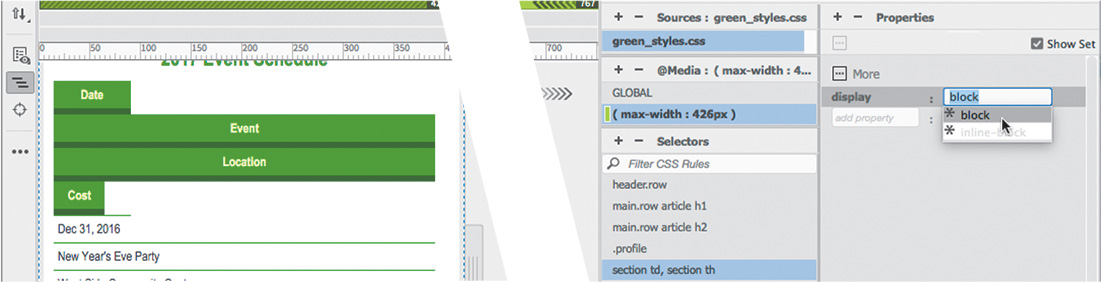
6. Δημιουργήστε ένα νέο επιλογέα: section td, section th
7. Προσθέστε την ιδιότητα display: block στον νέο κανόνα.

Τα κελιά εμφανίζονται τώρα κάθετα, και στοιβάζονται το ένα πάνω στο άλλο όταν το πλάτος του παραθύρου του εγγράφου είναι μικρότερο από 426 εικονοστοιχεία.
Σημείωση: Αν δεν εμφανίζονται σε στοίβα τα κελιά, αποθηκεύστε όλα τα αρχεία, κλείστε και ξαναανοίξτε το αρχείο events.html.
Αυτός ο κανόνας επαναφέρει την προεπιλεγμένη συμπεριφορά των στοιχείων πίνακα, ώστε να μπορείτε να ελέγχετε την εμφάνιση τους σε μικρότερες οθόνες. Ορισμένα κελιά εμφανίζονται στενότερα από άλλα επειδή η μορφοποίηση εξακολουθεί να κληρονομείται από άλλα μέρη του φύλλου στυλ. Θα πρέπει να δημιουργήσετε πρόσθετους κανόνες για να αντικαταστήσετε αυτές τις προδιαγραφές.
Σημείωση: Βεβαιωθείτε ότι όλοι οι επόμενοι κανόνες και ιδιότητες προστίθενται μόνο στο προσαρμοσμένο ερώτημα μέσων (custom media query).
8. Δημιουργήστε νέο κανόνα: section table
Δώστε στον νέο κανόνα τις ακόλουθες ιδιότητες:
|
margin-right: auto margin-left: auto |
Με τη τοποθέτηση των δεδομένων κάθετα, δεν έχει πλέον νόημα να έχουμε μια σειρά κεφαλίδων. Μπορείτε να ορίσετε τη γραμμή κεφαλίδας στην display: none ιδιότητα για να την αποκρύψετε, αλλά αυτό δεν συνιστάται για τα πρότυπα προσβασιμότητας. Η επόμενη καλύτερη λύση θα ήταν να τη διαμορφώσετε απλά για να μην καταλαμβάνει χώρο.
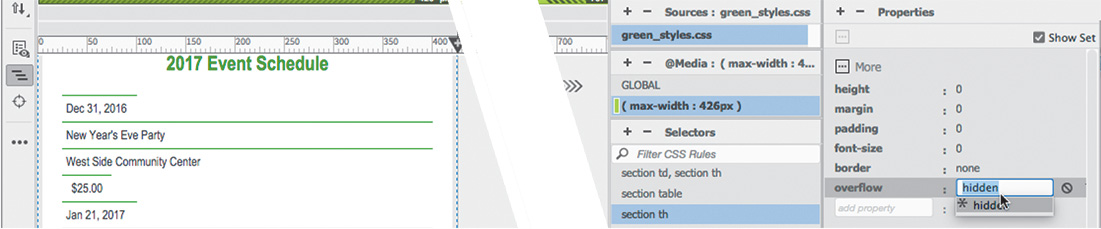
9. Δημιουργία νέου κανόνα: section th
Δώστε στον νέο κανόνα τις ακόλουθες ιδιότητες:
|
height: 0 margin: 0 padding: 0 font-size: 0 border: none overflow: hidden |

Οι σειρές κεφαλίδων εξαφανίζονται οπτικά, αλλά εξακολουθούν να είναι προσβάσιμες στους επισκέπτες χρησιμοποιώντας συσκευές ανάγνωσης οθόνης ή άλλες βοηθητικές συσκευές. Αλλά τώρα που είναι αόρατα, πρέπει να αντιμετωπίσετε το γεγονός ότι δεν υπάρχουν κεφαλίδες που να περιγράφουν τα δεδομένα που εμφανίζονται.
Για το σκοπό αυτό, θα καταφύγετε σε μια νέα ιδιότητα CSS3 που μπορεί στην πραγματικότητα να δημιουργήσει ετικέτες με βάση την κλάση CSS που εφαρμόζεται στο κελί. Ορισμένες από τις πιο πρόσφατες ιδιότητες του CSS3 δεν είναι άμεσα διαθέσιμες στον CSS Designer, αλλά μπορείτε να τις εισαγάγετε με μη αυτόματο τρόπο στο παράθυρο Properties ή στην προβολή Code και το Dreamweaver μπορεί επίσης να παρέχει υποδείξεις για αυτές.
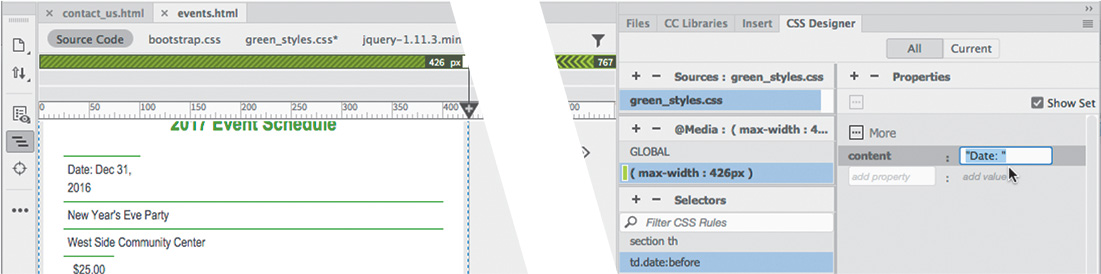
10. Δημιουργήστε έναν νέο κανόνα: td.date:before
Σημείωση: Αυτός ο τύπος επιλογέα ονομάζεται ψευδο-κλάση (pseudo-class). Διαβάστε επιπλέον πληροφορίες What are Pseudo-classes?
11. Ενεργοποιήστε την επιλογή Show Set.
Εισαγάγετε τον ακόλουθο συνδυασμό ιδιότητα:τιμή
| content: "Date: " |
Επεξήγηση: Δημιουργούμε ένα κανόνα που θα εμφανίζει το περιεχόμενο-κείμενο (content) Date: στην αρχή κάθε κελιού στο οποίο εφαρμόζεται η κλάση date (td.date:before)
Σημείωση: Βεβαιωθείτε ότι έχετε προσθέσει ένα κενό διάστημα μετά την άνω και κάτω τελεία στην ετικέτα. Αυτό θα διασφαλίσει ότι υπάρχει ένα κενό μεταξύ της ετικέτας και του περιεχομένου των κελιών.

Παρατηρήστε ότι η ετικέτα Date: εμφανίζεται σε όλα τα κελιά που έχουν σχεδιαστεί με βάση την κλάση date. Πρέπει να δημιουργήσετε έναν παρόμοιο κανόνα για κάθε στοιχείο δεδομένων.
Σημείωση: Βεβαιωθείτε ότι όλοι οι επόμενοι κανόνες και ιδιότητες προστίθενται μόνο στο προσαρμοσμένο ερώτημα μέσων (custom media query).
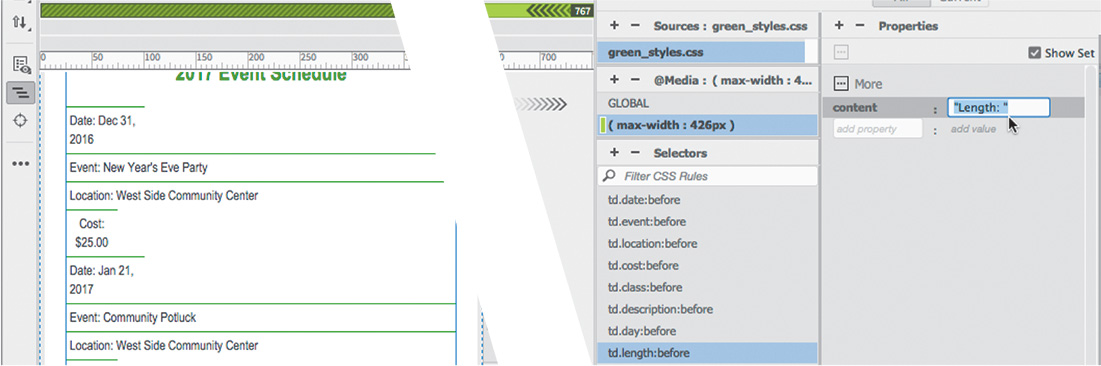
12. Επαναλάβετε τα βήματα 10 και 11 για να δημιουργήσετε τους ακόλουθους κανόνες και ιδιότητες:
| Rule | Property: Value |
|
td.event:before td.location:before td.cost:before td.class:before td.description:before td.day:before td.length:before |
content: "Event: " content: "Location: " content: "Cost: " content: "Class: " content: "Description: " content: "Day: " content: "Length: " |

Κάθε κελί δεδομένων εμφανίζει τώρα τις κατάλληλες ετικέτες. Το CSS μπορεί επίσης να στυλιζάρει τα δεδομένα και τις ετικέτες.
Σημείωση: Εάν κάνετε έναν μόνο επιλογέα όπως φαίνεται στο βήμα 13, μην προσθέσετε κόμμα στον τελευταίο επιλογέα, ο οποίος θα απενεργοποιήσει εντελώς τον κανόνα. Αν δεν κάνετε έναν μόνο επιλογέα, φροντίστε να μην υπάρχει κανένα ενδιάμεσο κόμμα.
Υπόδειξη: Η δημιουργία μεγάλων επιλογέων μπορεί να είναι πιο εύκολη στην προβολή Code. Μπορείτε να αποκτήσετε πρόσβαση στο αρχείο green_styles.css κάνοντας κλικ στο όνομά του στη διασύνδεση αρχείου αναφοράς στο πάνω μέρος του παραθύρου του εγγράφου.
13. Δημιουργήστε τον ακόλουθο επιογέα:
|
section .date, section .event, section .location, section .cost, section .class, section .description, section .length, section .day |
Γράψαμε αυτόν τον κανόνα σε ξεχωριστές γραμμές για να γίνει ευκολότερη η ανάγνωση, αλλά εσείς πρέπει να τον εισαγάγετε ως ένα μακρύ string στο πεδίο όνομα επιλογέα ή στην προβολή Code.
| section .date, section .event, section .location, section .cost, section .class, section .description, section .length, section .day |
Εφόσον το στυλ για όλα τα κελιά δεδομένων είναι πανομοιότυπο, μπορείτε να συνδυάσετε όλους τους επιλογείς σε έναν ενιαίο κανόνα, χωρισμένο με κόμματα. Μην ξεχνάτε τη στίξη και την ορθογραφία. Ακόμη και ένα μικρό σφάλμα στον κώδικα μπορεί να προκαλέσει την αποτυχία της μορφοποίησης. Αν θέλετε το στυλ να είναι διαφορετικό σε ένα ή περισσότερα από τα στοιχεία, τότε δημιουργήστε οκτώ ξεχωριστούς κανόνες.
Στη συνέχεια, ας εφαρμόσουμε κάποιο στυλ στις ετικέτες οι ίδιοι για να τους βοηθήσουμε να ξεχωρίζουν πιο ξεκάθαρα.
Σημείωση: Παρόλο που η μορφοποίηση είναι πανομοιότυπη για αυτές τις κατηγορίες σε αυτό το σημείο, ίσως θέλετε να προσαρμόσετε το στυλ για ένα ή περισσότερα αντικείμενα αργότερα. Η δημιουργία ξεχωριστών κανόνων μπορεί να προσθέσει ευελιξία, παρόλο που προσθέτει το ποσό του κώδικα που πρέπει να γίνει download από το χρήστη κατά τη φόρτωση της σελίδας.
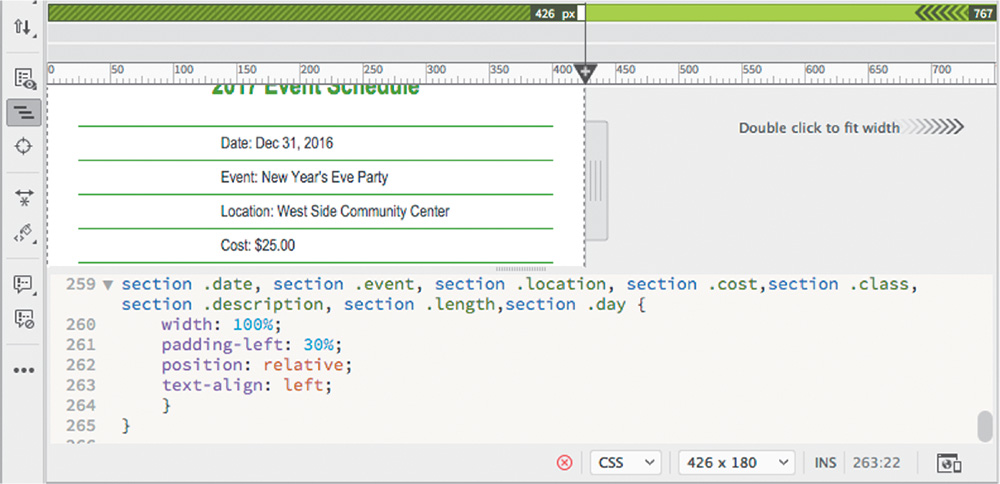
14. Εφαρμόστε τις παρακάτω ιδιότητες στον νέο κανόνα ή σε κάθε ξεχωριστό κανόνα που δημιουργήσατε:
|
width: 100% padding-left: 30% position: relative text-align: left |

Οι καταχωρίσεις στους πίνακες Events και Classes εμφανίζονται πλέον με εσοχή και με το ίδιο πλάτος. Στη συνέχεια, θα προσθέσετε έναν κανόνα για να διαφοροποιήσετε τις ετικέτες από το περιεχόμενο των ίδιων των πινάκων.
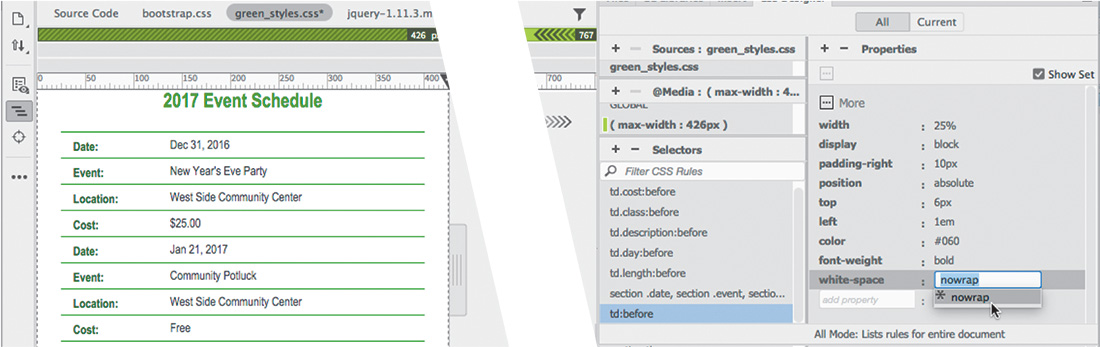
15. Δημιουργία νέου κανόνα: td:before
Δώστε στον νέο κανόνα τις ακόλουθες ιδιότητες:
|
width: 25% display: block padding-right: 10px position: absolute top: 6px left: 1em color: #060 font-weight: bold white-space: nowrap |

Οι ετικέτες εμφανίζονται τώρα χωριστά από τα δεδομένα και έχουν μορφοποιηθεί με έντονα γράμματα και σκούρο πράσινο χρώμα. Το μόνο που μένει να κάνουμε τώρα είναι να διαφοροποιήσουμε την κάθε εγγραφή από την επόμενη. Ένας τρόπος είναι να προσθέσετε απλά ένα πιο σκούρο περίγραμμα μεταξύ κάθε γραμμής του πίνακα.
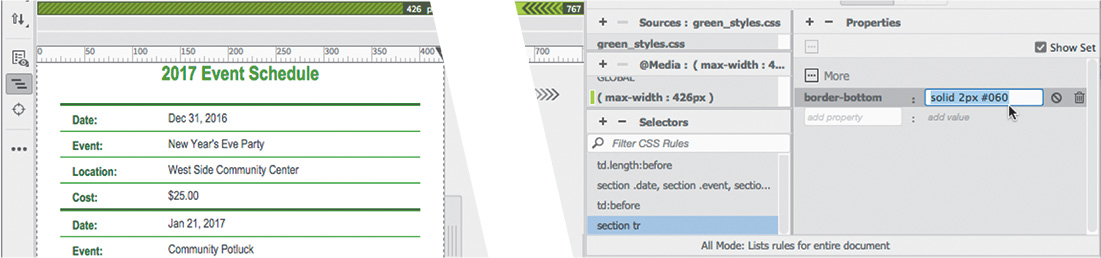
16. Δημιουργία νέου κανόνα: section tr
Δώστε στον νέο κανόνα την εξής ιδιότητα:
| border-bottom: solid 2px #060 |

Χρησιμοποιώντας έναν επιλογέα CSS3 θα προσθέσετε λίγο περισσότερο "ζωντάνια" στο πίνακα.
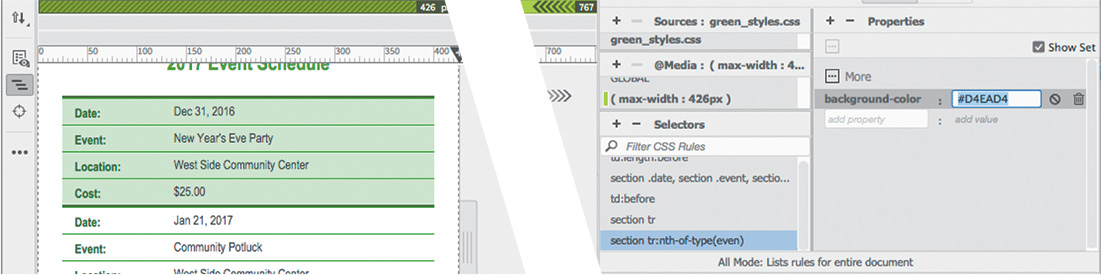
17. Δημιουργία νέου κανόνα: section tr:nth-of-type(even)
Δώστε στον νέο κανόνα την εξής ιδιότητα:
| background-color: #D4EAD4 |
Προειδοποίηση: Οι προχωρημένοι επιλογείς, όπως το nth-of-type(even) ενδέχεται να μην υποστηρίζονται από παλαιότερα προγράμματα περιήγησης.

Αυτός ο επιλογέας με βάση το CSS3 εφαρμόζει το φόντο μόνο στις ζυγές (even) γραμμές του πίνακα (οι μονές γραμμές ονομάζονται odd).
Και οι δύο πίνακες είναι τώρα άριστα μορφοποιημένοι και ανταποκρίνονται σε οποιεσδήποτε αλλαγές στο μέγεθος της οθόνης. Παρόλο που φαίνονται καλά σε Live View, μην εφησυχαστείτε. Είναι ζωτικής σημασίας να δοκιμάσετε το σχεδιασμό σε μια ποικιλία browsers και κινητών συσκευών.
18. Αποθηκεύστε όλα τα αρχεία.
Κάντε προεπισκόπηση της σελίδας στο προεπιλεγμένο πρόγραμμα περιήγησης. Δοκιμάστε τα ερωτήματα μέσων (media queries) και το ανταποκρινόμενο στυλ πίνακα, αλλάζοντας το μέγεθος του παραθύρου του προγράμματος περιήγησης.
Συγχαρητήρια! Έχετε μάθει όχι μόνο πώς να εισάγετε πίνακες HTML στις ιστοσελίδες σας, αλλά και πώς να τις προσαρμόζετε σχεδόν σε οποιοδήποτε περιβάλλον οθόνης. Είναι πιθανό ότι όλα όσα δοκιμάσατε σε αυτήν την άσκηση λειτουργούσαν τέλεια τόσο στο Dreamweaver όσο και σε οποιοδήποτε πρόγραμμα περιήγησης που δοκιμάσατε. Αλλά πρέπει να θυμάστε ότι το CSS3 είναι ακόμα αρκετά καινούριο και δεν έχει υιοθετηθεί πλήρως στον κλάδο.
Τα καλά νέα είναι ότι οι περισσότερες από τις κινητές συσκευές που στοχεύετε πρέπει να υποστηρίζουν τις διάφορες ρυθμίσεις που χρησιμοποιούνται σε αυτή την άσκηση.